Za potrebe ovog članka koristit ćemo se okruženjem Pivotal Cloud Foundry Dev za testiranje postavljanja aplikacije Laravel u okruženje PaaS. Pivotal nudi mogućnost testiranja okruženja Cloud Foundry na lokalnom računalu. Na poveznici https://pivotal.io/platform/pcf-tutorials/getting-started-with-pivotal-cloud-foundry-dev/introduction opisano je kako instalirati okruženje PCF Dev. Postupak uključuje instalaciju hipervizora VirtualBox 5, alata CF CLI (za rad u naredbenom redku) te okruženja PCF Dev.
Pokretanje virtualnog stroja PCF Dev
U našem slučaju instalaciju smo napravili prema uputama na danoj poveznici, i to na operacijskom sustavu Windows 10. Nakon poduže instalacije možemo otvoriti CMD ili PowerShell i unijeti naredbu:
cf help
Ako je sve u redu, vidjet ćemo listu svih naredbi koje možemo unositi.
Sljedeći korak je pokretanje okruženja PCF Dev. Prema početnim postavkama, PCF Dev će preuzeti virtualni stroj u direktorij C:\Users\{username}\.pcfdev. Potencijalni problem je što sama instalacija okruženja PCF Dev ukupno zauzima preko 30 GB. Naknadnim korištenjem (postavljanjem aplikacija), zauzeti prostor dodatno raste (u našem slučaju na kraju je to bilo 58 GB).
Na sreću, početni direktorij kojim će se PCF Dev koristiti za spremanje svih podataka može se postaviti preko varijable Windows Environment s imenom 'PCFDEV_HOME' . U našem slučaju putanju smo postavili na „E:\pcfdev“ (E particija imala je 1 TB ukupnog prostora, a C samo 256 GB, od čega je 50 GB bilo slobodno).
Nakon podešavanja putanje 'PCFDEV_HOME', možemo pokrenuti PCF Dev tako da unesemo naredbu:
cf dev start
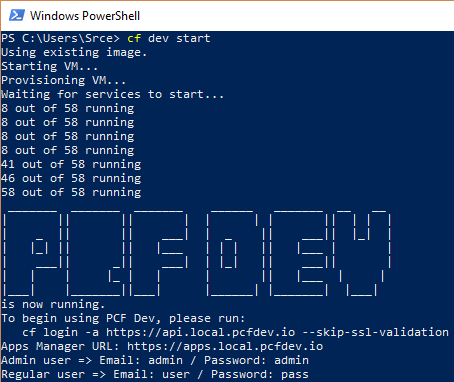
Ta naredba će s interneta preuzeti sliku operacijskog sustava (engl. image) koja će se koristiti za pokretanje virtualne mašine s pomoću hipervizora VirtualBox (engl. hypervisor). Nakon pokretanja virtualnog stroja napravit će se priprema i opremanje virtualnog stroja (engl. provisioning) te pokrenuti svi potrebni servisi. U našem slučaju čitava procedura je trajala oko 20 minuta. U naredbenom retku to izgleda ovako:

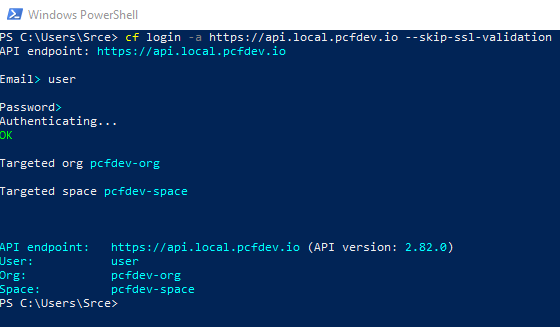
Na dnu možemo vidjeti na koji se način možemo prijaviti u PCF Dev. Također nam ispiše i korisničke podatke za administratora i običnog korisnika. Mi ćemo se prijaviti kao običan korisnik (engl. user):

Aplikaciju Laravel u našem slučaju postavit ćemo na PCF Dev. Za to možemo iskoristiti službeni PHP buildpack kojeg nudi CloudFoundry. Buildpack omogućuje podešavanje sustava prema samoj aplikaciji. Npr. za aplikaciju napisanu u skriptnom jeziku PHP to znači instalacija i podešavanje servera Apache ili Nginx, instaliranje PHP-a i slično.
Instalacija i podešavanje aplikacije Laravel
Lokalnu instalaciju aplikacije Laravel možemo napraviti s pomoću sljedeće naredbe (potrebno je imati instaliran alat Composer):
composer create-project --prefer-dist laravel/laravel cf-laravel "5.5.*"
Nakon instalacije Laravela možemo se pozicionirati u direktorij u koji smo je instalirali:
cd cf-laravel
Prema početnim postavkama PHP buildpacka, koristit ćemo se PHP verzijom 5.6. Ali, to možemo promijeniti s pomoću konfiguracijske datoteke za buildpack. Početne postavke dostupne su ovdje: https://github.com/cloudfoundry/php-buildpack/blob/master/defaults/options.json
Konfiguracijska datoteka mora se nalaziti na putanji:
.bp-config/options.json
Kao što se vidi iz ekstenzije, radi se o datoteci u JSON formatu. Za početak ćemo definirati da želimo koristiti verziju PHP-a 7.2.*. Za to možemo unijeti sljedeću konfiguraciju:
{
"PHP_VERSION": "{PHP_72_LATEST}"
}
Kao poslužitelj će se prema početnim postavkama koristiti Apache, što je u našem slučaju u redu. Budući da se radi o aplikaciji Laravel, moramo definirati i početni direktorij koji će se koristiti za posluživanje aplikacije, što je direktorij 'public'. Također, kako se Laravel koristi alatom Composer za upravljanje ovisnim paketima, moramo reći u kojem direktoriju će se instalirati ovisni paketi, što je direktorij 'vendor'. Konfiguracijska datoteka '.bp-config/options.json' u našem slučaju izgleda ovako:
{
"PHP_VERSION": "{PHP_72_LATEST}",
"WEBDIR": "public",
"COMPOSER_VENDOR_DIR": "vendor"
}
Buildpack će se sad koristiti tom našom konfiguracijom prilikom podešavanja okruženja za aplikaciju.
Konfiguracija za PHP i omogućavanje dodatnih ekstenzija
Aplikacija Laravel zahtijeva dodatne PHP ekstenzije koje prema početnim postavkama neće biti dostupne. Ali, s pomoću PHP konfiguracijskih datoteka možemo navesti koje sve dodatne PHP ekstenzije želimo omogućiti prilikom postavljanja naše aplikacije. To se radi tako da se u direktorij
.bp-config/php/php.ini.d/
dodaju *.ini datoteke u kojima je navedena dodatna PHP konfiguracija. Buildpack će sve .ini datoteke koje nađe u spomenutom direktoriju dodati kao PHP konfiguraciju. To možemo iskoristiti za promjenu bilo koje PHP konfiguracije, pa tako i za dodavanje PHP ekstenzija. Na primjer, mi smo dodali datoteku .bp-config/php/php.ini.d/extensions.ini i u njoj definirali dodatne PHP ekstenzije koje želimo imati (nije potrebno navoditi PHP ekstenziju ako je već dostupna prema početnim postavkama).
Konfiguracija za Apache, Nginx i php-fpm
Kao što smo napravili podešavanje konfiguracije za PHP, isto možemo napraviti i za Apache ili Nginx te php-fpm. U našem slučaju nemamo potrebu za podešavanjem spomenutih aplikacija, ali važno je znati da se i te stvari mogu konfigurirati. Upute za definiranje dodatne konfiguracije za spomenute aplikacije dostupne su na poveznici: https://docs.run.pivotal.io/buildpacks/php/gsg-php-config.html#-httpd,-nginx,-and-php-configuration
Napomene u vezi s ovisnim paketima tipa Composer
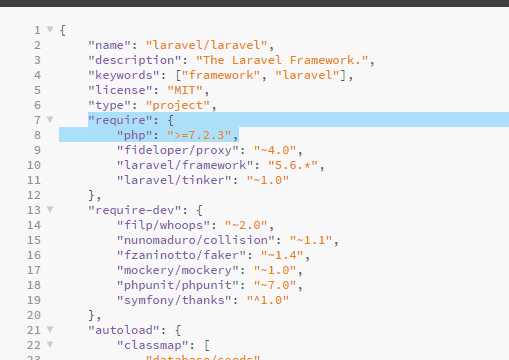
PHP Buildpack će na drugačiji način podesiti PHP aplikacije koje se koriste alatom Composer za upravljanje ovisnim paketima. Ako aplikacija u svom početnom direktoriju ima datoteku 'composer.json', Buildpack će to prepoznati te će se koristiti informacijama iz te datoteke kako bi podesio ovisne pakete za aplikaciju. Također, Buildpack će provjeriti verziju PHP-a koja je definirana u datoteci 'composer.json' te će se koristiti tom verzijom umjesto onom definiranom u datoteci '.bp-config/options.json'. Ovo je primjer kako izgleda definicija verzije PHP-a u datoteci 'composer.json':

Također, prilikom postavljanja aplikacije, Buildpack će sam instalirati sve ovisne pakete definirane u datoteci 'composer.json', ako ih nismo već lokalno instalirali (ako nismo pokrenuli naredbu 'composer install').
Ako smo pokrenuli naredbu 'composer install', Buildpack će prepoznati instalirane pakete i gurnuti ih u okruženje. Naravno, ako pokrećemo aplikaciju lokalno uvijek ćemo u nekom trenutku pokrenuti naredbu 'composer install'. Dakle, Buildpack će se u tom slučaju koristiti već instaliranim paketima. Ako želimo da Buildpack uvijek iznova instalira ovisne pakete prilikom postavljanja aplikacije, možemo definirati dodatnu datoteku naziva '.cfignore' u kojoj navedemo da želimo da se ignorira direktorij 'vendor':

Na taj će način Buildpack uvijek instalirati ovisne pakete prilikom postavljanja aplikacije. Prilikom instaliranja ovisnih paketa prema početnim postavkama Buildpack će izvršiti sljedeću naredbu da bi instalirao ovisne pakete:
composer install --no-interaction --no-dev --no-progress
Dodatni parametar '--no-dev' znači da neće instalirati pakete koji su navedeni kao paketi 'require-dev' u datoteci 'composer.json' (paketi koji su potrebni samo u testnom ili razvojnom okruženju).
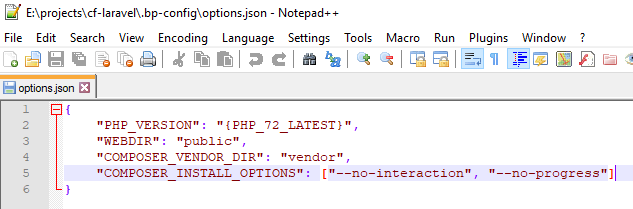
Ako želimo instalirati i te pakete, u datoteci '.bp-config/options.json' možemo navesti parametre za koje želimo da se primijene prilikom pokretanja naredbe 'composer install'. Na primjer, u našem slučaju naveli smo da želimo da se dodaju samo parametri '--no-interaction' i '--no-progress', što znači da će prilikom postavljanja aplikacije 'require-dev' paketi sada biti instalirani:

Postavljanje i posluživanje aplikacije
Nakon definiranja svih postavki spremni smo postaviti našu aplikaciju na PCF Dev. To možemo napraviti naredbom 'cf push'. Toj naredbi je s pomoću parametra '-b' potrebno dati buildpack kojim će se koristiti prilikom postavljanja aplikacije. U našem slučaju to je buildpack 'https://github.com/cloudfoundry/php-buildpack.git'. U naredbi možemo definirati i koliko će radne memorije biti dostupno aplikaciji. U našem slučaju dat ćemo 128 MB radne memorije i ograničenje na disku od 512 MB. Naziv aplikacije bit će 'cf-laravel'. Čitava naredba izgleda ovako:
cf push -m 128M -k 512M -b https://github.com/cloudfoundry/php-buildpack.git cf-laravel
Postavljanje aplikacije može trajati nekoliko minuta. Nakon postavljanja aplikacija će biti dostupna na adresi '{ime-aplikacije}.local.pcfdev.io'. U našem slučaju adresa je http://cf-laravel.local.pcfdev.io/

Pregledavanje logova
Naredbom 'cf logs' možemo pregledavati logove naše aplikacije. Sadržaj logova je sav izlaz aplikacije poslan na STDOUT (standard output). Ako želimo uživo pratiti logove aplikacije 'cf-laravel', možemo unijeti sljedeću naredbu:
cf logs cf-laravel
Ako želimo provjeriti listu samo nedavnih logova, možemo unijeti naredbu:
cf logs cf-laravel --recent
Lokalne promjene i ponovno postavljanje aplikacije
Nakon što napravimo lokalne promjene u kodu, moramo ponoviti postavljanje aplikacije na PCF Dev. To možemo napraviti tako da ponovno pokrenemo naredbu 'cf push'. Ovaj put dovoljno je navesti naziv aplikacije (nije potrebno definirati buildpack).
cf push cf-laravel
Dok traje ponovno postavljanje, aplikacija nije dostupna. Kako bi se izbjegli prekidi u radu aplikacije, možemo slijediti strategiju „Blue-Green Deployment“ postavljanja aplikacije. Opis strategije dostupan je na poveznici: https://docs.run.pivotal.io/devguide/deploy-apps/blue-green.html
Korištenje bazom podataka MySQL
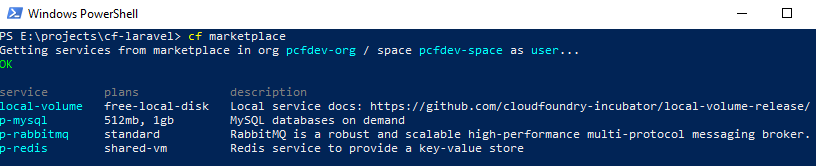
Da bismo se s našom aplikacijom mogli spojiti na bazu podataka MySQL, moramo definirati MySQL kao servis i povezati ga s našom aplikacijom. Naredbom 'cf marketplace' možemo provjeriti koji su sve servisi dostupni.
cf marketplace

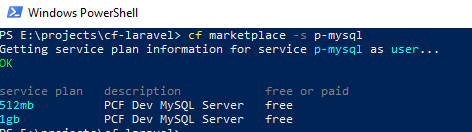
Na listi vidimo da postoji servis naziva 'p-mysql'. Naredbom ' cf marketplace -s p-mysql' možemo vidjeti više informacija o planovima koji su dostupni za taj servis.

Za stvaranje instance servisa možemo se koristiti naredbom 'cf create-service'. Njoj moramo navesti kojim se servisom želimo koristiti za stvaranje naše instance, kojim se planom želimo koristiti i moramo definirati naziv instance servisa. U našem se slučaju želimo koristiti servisom 'p-mysql', planom 512mb, a naziv će biti 'cf-mysql'. Čitava naredba izgleda ovako:
cf create-service p-mysql 512mb cf-mysql
U ovom trenutku imamo stvorenu instancu servisa, ali ta instanca nije povezana s našom aplikacijom. Da bismo je povezali, možemo koristiti naredbu 'cf bind-service'. Toj naredbi moramo dati naziv aplikacije i naziv instance servisa koji želimo dodati.
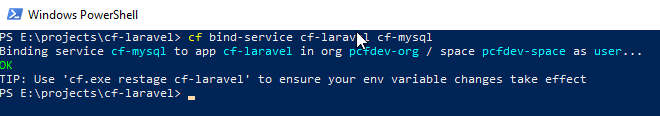
cf bind-service cf-laravel cf-mysql

Da bi se postavke primijenile, moramo napraviti ponovno podešavanje aplikacije s pomoću naredbe 'cf restage':
cf restage cf-laravel
Naredbom 'cf restage' možemo se koristiti kada napravimo promjenu konfiguracije. Dok traje postupak ponovnog podešavanja, aplikacija nije dostupna.
Nakon povezivanja instance MySQL-a s našom aplikacijom, Buildpack će popuniti globalnu varijablu $_ENV PHP podacima o našem okruženju. Između ostalih podataka ona će biti popunjena informacijama o samom servisu i pristupnim podacima za MySQL instancu servisa (naziv baze, korisničko ime, lozinka…). To znači da u našem PHP kodu možemo dinamički dohvatiti te podatke. Znamo da je $_ENV asocijativno polje, a ključ pod kojim će biti spremljeni spomenuti podaci je 'VCAP_SERVICES'.
S pomoću naredbe 'cf services' možemo provjeriti je li naša instanca servisa povezana s aplikacijom.
cf services
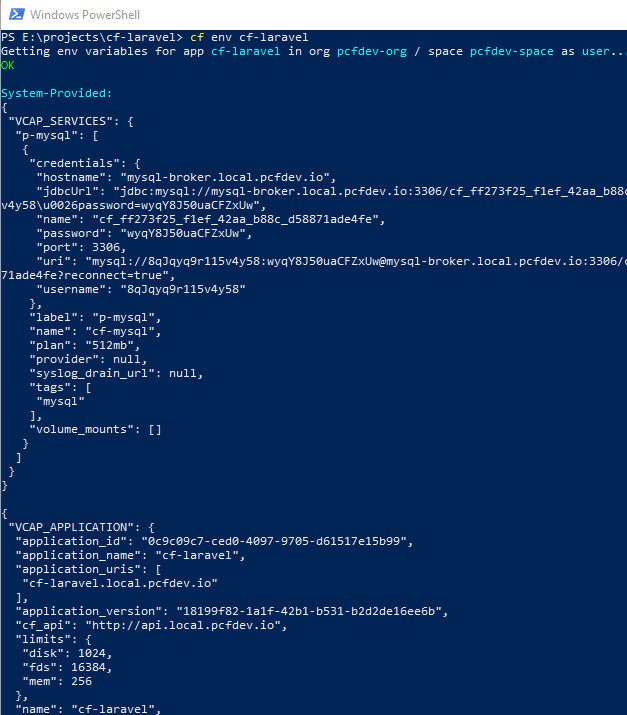
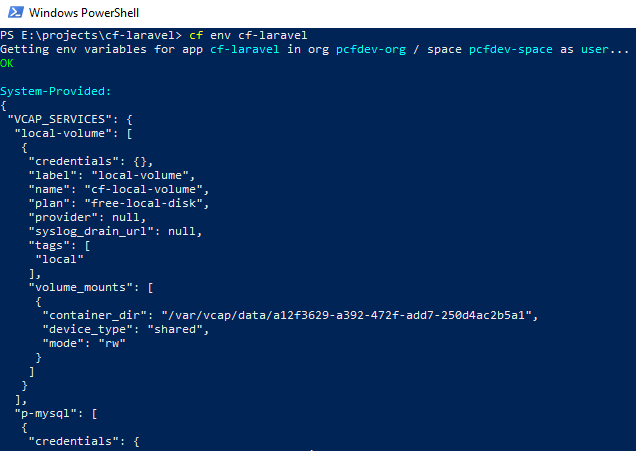
U ovom trenutku imamo povezanu instancu s aplikacijom, ali još trebamo definirati korisničke podatke za pristup bazi. Prije nego krenemo u PHP kod, varijable okruženja (engl. environment variables) možemo provjeriti naredbom 'cf env'. Njoj moramo dati ime aplikacije koju želimo provjeriti.
cf env cf-laravel

Dakle, na ispisu vidimo 'VCAP_SERVICES' koji sadrži servis 'p-mysql'. U njemu možemo vidjeti korisničke podatke (engl. credentials).
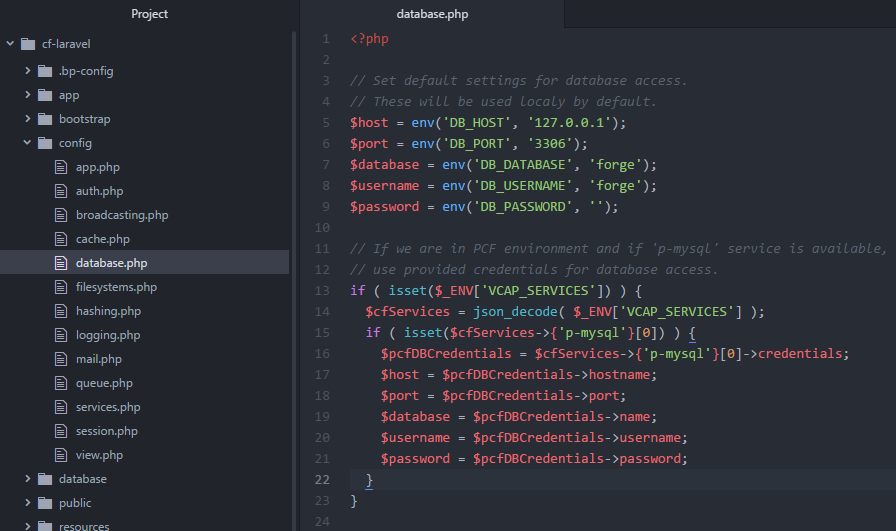
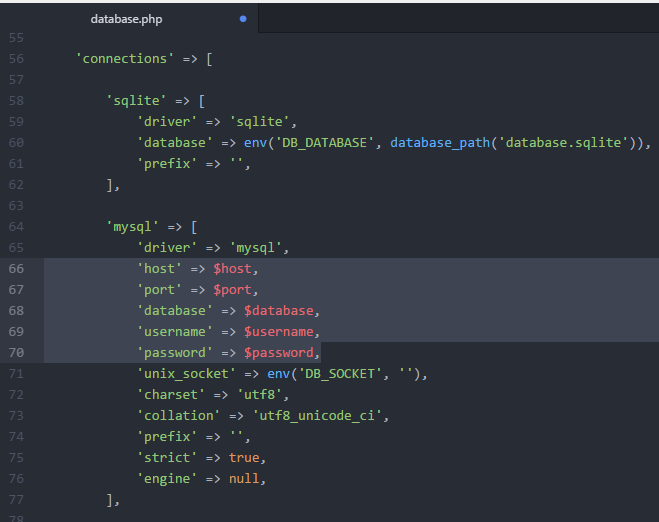
Idemo vidjeti kako dohvatiti te podatke u samom PHP kodu. U aplikaciji Laravel podaci za pristup bazi definiraju se u datoteci 'config/database.php'.
U našem slučaju, na početku te datoteke definirat ćemo početne postavke. Njima ćemo se koristiti ako aplikacija nije u okruženju PCF Dev (npr. lokalno). Nakon toga, provjerit ćemo postoji li u $_ENV globalnoj varijabli ključ VCAP_SERVICES'. Ako postoji, znači da smo u okruženju PCF Dev koji ima definirane neke servise. Nakon toga provjerimo postoji li servis 'p-mysql'. Ako postoji, možemo se koristiti dostupnim podatcima za pristup MySQL bazi kao pristup. Čitav taj dio koda izgleda ovako:

U nastavku datoteke još moramo promijeniti kod tako da se koristi našim varijablama $host, $port, $database, $username i $password prilikom definiranja same konekcije (osjenčani dio na slici).

U ovom trenutku možemo gurnuti naše promjene u kodu pomoću naredbe 'cf push':
cf push cf-laravel
Nakon postavljanja aplikacije moći ćemo pristupiti bazi u okruženju PCF Dev.
Migriranje baze
Budući da imamo pristup MySQL-u, sada možemo obaviti prvo migriranje baze podataka. Tradicionalno se to radi tako tako da se pokrene naredba 'php artisan migrate' u direktoriju aplikacije. Na poveznici https://docs.run.pivotal.io/devguide/services/migrate-db.html PCF opisuje nekoliko načina kako obavljati migriranje baze podataka.
U ovom ćemo slučaju iskoristiti naredbu 'cf run-task' kako bismo dali zadatak (engl. task) koji aplikacija mora obaviti. Toj naredbi moramo dati naziv aplikacije pod kojom će se naredba izvršiti i naziv samog zadatka. Čitava naredba izgleda ovako:
cf run-task cf-laravel "php artisan migrate " --name db-migration
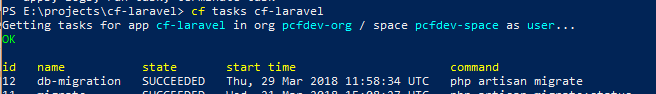
Nakon toga možemo provjeriti kakav je status našeg zadatka naredbom 'cf tasks'. Moramo joj dati ime aplikacije:
cf tasks cf-laravel

Ispisat će se lista svih zadataka i njihov status (je li naredba prošla bez grešaka ili ne). U našem je slučaju prošla.
SSH pristup
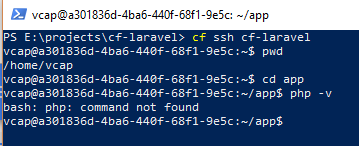
Pomoću naredbe 'cf ssh' možemo doći do naše aplikacije na okruženju PCF Dev. Moramo joj dati naziv aplikacije:
cf ssh cf-laravel
Sam kod aplikacije nalazit će se na putanji /home/vcap/app.
Primijetite da naredba 'php -v' u ovom kontekstu prema početnim postavkama neće raditi.

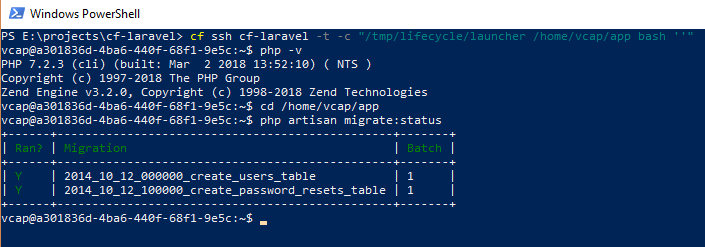
Da bismo mogli koristiti 'php' iz komandne linije u PCF Dev okruženju, moramo se koristiti 'cf ssh' naredbom na sljedeći način:
cf ssh cf-laravel -t -c "/tmp/lifecycle/launcher /home/vcap/app bash ''"
Ovakva naredba pokrenut će terminal na način u kojem će podesiti okruženje kojim se i inače koristi naša aplikacija. To znači da ćemo se moći direktno koristiti naredbama koje inače upotrebljavamo u aplikacijama Laravel, npr. naredbama 'php artisan':

Trajno spremanje datoteka
Prostor na disku koji smo dobili prilikom postavljanja aplikacije na PCF Dev nije trajan. To znači da ako neku datoteku spremimo na taj prostor i ako aplikaciju zaustavimo pa ponovno pokrenemo, ta datoteka neće biti sačuvana. Na disku će se nalaziti samo one datoteke koje originalno pošaljemo kada napravimo naredbu 'cf push'.
Dakle, da bismo mogli trajno spremati datoteke možemo iskoristiti dodatni servis koji nudi PCF Dev. Zove se 'local-volume', a služi kao demonstracija servisa 'NFS' koji je inače dostupan u produkcijskom PCF okruženju za povezivanje na neki dijeljeni direktorij (engl. share). Mi ćemo iskoristiti servis 'local‑volume' kako bismo napravili simulaciju takvog scenarija.
Dakle, definirajmo novi servis s pomoću naredbe koju smo već spominjali, 'cf create-service'. Naziv servisa je 'local-volume', plan je 'free-local-disk', a naziv će biti 'cf-local-volume':
cf create-service local-volume free-local-disk cf-local-volume
Prilikom definiranja servisa 'local-volume' nismo morali definirati dijeljeni direktorij kojim će se servis koristiti za spremanje datoteka, jer PCF Dev to simulira tako da datoteke, u stvari, sprema na lokalni disk. Na poveznici https://docs.pivotal.io/pivotalcf/2-0/devguide/services/using-vol-services.html je opisano na koji način se u produkcijskom okruženju može definirati NFS servis.
Sljedeći korak je povezati stvoreni servis na našu aplikaciju 'cf-laravel':
cf bind-service cf-laravel cf-local-volume
Moramo napraviti 'restage' aplikacije:
cf restage cf-laravel
Ovakvo povezivanje aplikacije na servis 'local-volume' postavit će (engl. mount) dijeljeni direktorij na proizvoljnu lokaciju. Tu lokaciju možemo provjeriti s pomoću naredbe 'cf env':

Dakle, vidimo da sada postoji dostupan servis 'local-volume' i koji je 'container_dir'. Taj 'container_dir' sada možemo dohvatiti iz konfiguracije koja je dosupna u varijabli $_ENV, slično kao što smo to napravili kada smo se povezali na bazu podataka MySQL.
Ako ne želimo da servis sam definira lokaciju, možemo je sami definirati prilikom povezivanja servisa na aplikaciju preko parametra '-c'. Potrebno je dati JSON formatirani string ili dati lokaciju do datoteke JSON u kojoj je to definirano. Potrebno je koristiti se ključem 'mount' u stringu formatiranom na način JSON. naša aplikacija će se koristiti dijeljenim direktorijem (ako se nalazi u PCF Dev) okruženju za spremanje datoteka kada koristimo standardne načine za rad s datotekama u aplikaciji Laravel (https://laravel.com/docs/5.5/filesystem).
Skaliranje aplikacije
U ovom trenutku imamo jednu instancu aplikacije. PCF nudi mogućnost stvaranja više instanci aplikacije (horizontalno skaliranje), što će automatski omogućiti balansiranje opterećenja između instanci. Dodavanje instanci aplikacije omogućuje npr. obradu povećanog broja zahtjeva prema aplikaciji u nekom trenutku ili slično.
Da bismo povećali broj instanci možemo se koristiti naredbom 'cf scale'. Moramo zadati ime aplikacije i broj instanci koji želimo. U našem slučaju definirat ćemo dvije instance aplikacije 'cf-laravel':
cf scale cf-laravel -i 2
Uz stvaranje dodatnih instanci možemo i povećati količinu radne memorije ili diskovnog prostora dostupnog svakoj instanci aplikacije (vertikalno skaliranje). Npr. ako želimo povećati količinu diskovnog prostora na 1 GB i količinu radne memorije na 256 MB, možemo unijeti ovu naredbu:
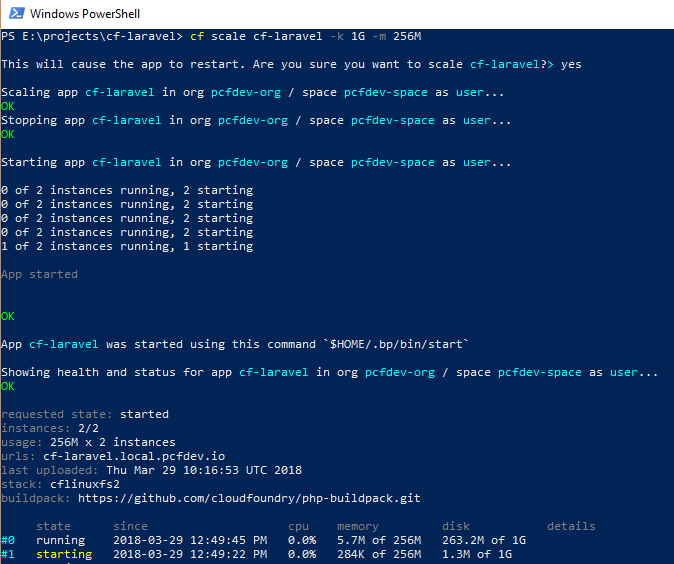
cf scale cf-laravel -k 1G -m 256M
Kod vertikalnog skaliranja aplikacije će se morati ponovno pokrenuti, o čemu ćemo dobiti i upozorenje:

PCF ima i mogućnost automatskog skaliranja aplikacije s pomoću postavki koje postavimo. Više o tome može se pronaći na poveznici: https://docs.run.pivotal.io/appsman-services/autoscaler/using-autoscaler.html
Za vraćanje aplikacije na početni broj instanci ili na određenu količinu radne morije i diskovnog prostora, jednostavno ponovno unesemo naredbu 'cf scale' sa željenim vrijednostima.
Sesije
Prema početnim postavkama, sesije će se održavati na način da će se spremati kao datoteke na disku. Sve dok imamo jednu instancu aplikacije, to radi bez problema. Ako imamo više instanci aplikacije, te instance će morati moći dijeliti informacije o sesijama korisnika i više nije dovoljno spremati sesije u datoteke na lokalnom disku. Sesije se moraju moći dijeliti između instanci aplikacije, jer pojedini HTTP zahtjevi od istog korisnika mogu doći na bilo koju instancu.
Dijeljenje sesija može se napraviti s pomoću servisa Redis ili Memcached, koji će služiti za spremanje sesija i dijeljenje sesija između instanci aplikacije.
Okruženje PCF Dev nudi elegantno rješenje tog problema, a stvar je opisana na poveznici: https://docs.run.pivotal.io/buildpacks/php/gsg-php-sessions.html
Sve što je potrebno napraviti jest stvoriti npr. servis redis i u njegovom nazivu navesti string 'redis-sessions'.
Idemo to napraviti za našu aplikaciju 'cf-laravel'. Stvorimo instancu servisa 'p-redis' s planom 'shared-vm', a nazvat ćemo ga 'cf-laravel-redis-sessions' (primijetite da je dovoljno da naziv sadrži string 'redis-sessions', ne mora se zvati točno tako).
cf create-service p-redis shared-vm cf-redis-sessions
Povežimo taj servis s našom aplikacijom:
cf bind-service cf-laravel cf-redis-sessions
Napravimo 'restage':
cf restage cf-laravel
To je to, korisničke sesije će se sada dijeliti između instanci naše aplikacije.
Cloudfoundry helper in php
Vidjeli smo kako u PHP kodu preko globalne varijable $_ENV možemo doći do konfiguracijskih podataka povezanih s PCF Dev okruženjem.
Kao alternativu možemo se koristiti i dodatnim paketom 'cf-helper-php', koji čitavu stvar dodatno olakšava. On nudi metode s pomoću kojih možemo doći do svih informacija Cloudfoundry a da ne moramo analizirati podatke u JSON formatu unutar $_ENV[' VCAP_APPLICATION'] varijable okruženja.
Za više informacija pogledajte poveznicu: https://packagist.org/packages/cloudfoundry-community/cf-helper-php
Pregled korištenih naredbi
U nastavku slijedi pregled naredbi korištenih u ovom članku, zajedno s kratkim opisom što naredba radi.
- $ cf help // Pregledaj dostupne naredbe.
- $ cf dev start // Pokreni PCF Dev okruženje (skinut će sliku i napraviti postavljanje virtualnog stroja).
- $ cf login -a https://api.local.pcfdev.io --skip-ssl-validation // Prijavi se u okruženje PCF DEV (korisnički podaci su admin admin ili user pass).
- $ cf push APP-NAME -b BUILDPACK // Gurni aplikaciju u okruženje s pomoću danog buildpcka.
- $ cf logs APP-NAME --recent // Pregledaj nedavne logove.
- $ cf logs APP-NAME // Pregled logova uživo, kako se pojavljuju.
- $ cf marketplace -s SERVICE-NAME // Pogledaj koji su sve planovi dostupni za korištenje za dani servis.
- $ cf create-service SERVICE-NAME SERVICE-PLAN SERVICE-INSTANCE-NAME // Napravi instancu servisa.
- $ cf bind-service APP-NAME SERVICE-INSTANCE-NAME // Poveži instancu servisa s aplikacijom.
- $ cf restage APP-NAME // Primijeni nove postavke na aplikaciju.
- $ cf restart APP-NAME // Ponovno pokreni aplikaciju.
- $ cf services // Pregled svih instanci servisa i njihove povezanosti na aplikacije.
- $ cf scale APP-NAME -i NUMBER-OF-INSTANCES // Definiraj broj instanci aplikacije (horizontalno skaliranje).
- $ cf scale APP-NAME -m 1G -k 1G // Definiraj količinu radne memorije i/ili količinu dostupnog prostora na disku za aplikaciju (vertikalno skaliranje). Ovdje je dan primjer za davanje 1 GB radne memorije / prostora na disku.
- $ cf app APP-NAME // Provjeri status aplikacije.
- $ cf push -m 128M -b https://github.com/cloudfoundry/php-buildpack.git my-php-app // Primjer postavljanja aplikacije u kojem je definirano koliko će imati radne memorije, a s pomoću PHP buildpacka.
- $ cf ssh APP-NAME // SSH pristup.
- $ cf env APP-NAME // Pregled varijabli okruženja za aplikaciju.
Git repozitorij
Aplikacija Laravel korištena u ovom članku zajedno s dodatnim konfiguracijskim datotekama za PCF Dev dostupna je kao repozitorij tipa Git na poveznici: https://github.com/cicnavi/laravel-on-pcf-dev-demo