U današnjem članku ćemo pojasniti kako napraviti preusmjeravanje (redirekciju) web stranice koja je smještena na Microsoftovom web serveru, IIS-u (Internet Information Server).
Sve ćemo raditi na Windows Serveru 2016 / IIS10. Pretpostaviti ćemo osnovnu instalaciju servera pa ćemo prije svega brzinski pokazati kako instalirati IIS i testne web stranice na njemu. To bi inače trebali svi znati, ali ćemo ipak pokazati postupak da članku stvorimo glavu i rep.
Kako nakon osnovne instalacije Windows Servera 2016, IIS nije instaliran, treba ga instalirati.
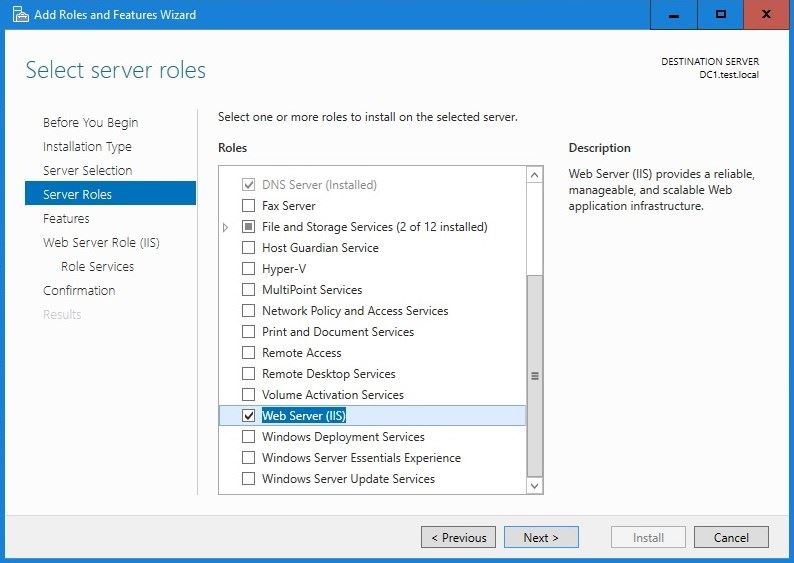
Znači, pokrenemo konzolu Server Manager, kliknemo na Add roles and features i prolazimo sve prozore sa Next – Next... sve do Server Roles.

Ovdje moramo staviti kvačicu na Web Server (IIS), a odmah nakon toga se pojavljuje prozor kojeg potvrdite klikom na tipku Add Features. Ponovo kliknite Next na prozoru Server Roles, na prozoru Features i na prozoru Web Server Roles (IIS).
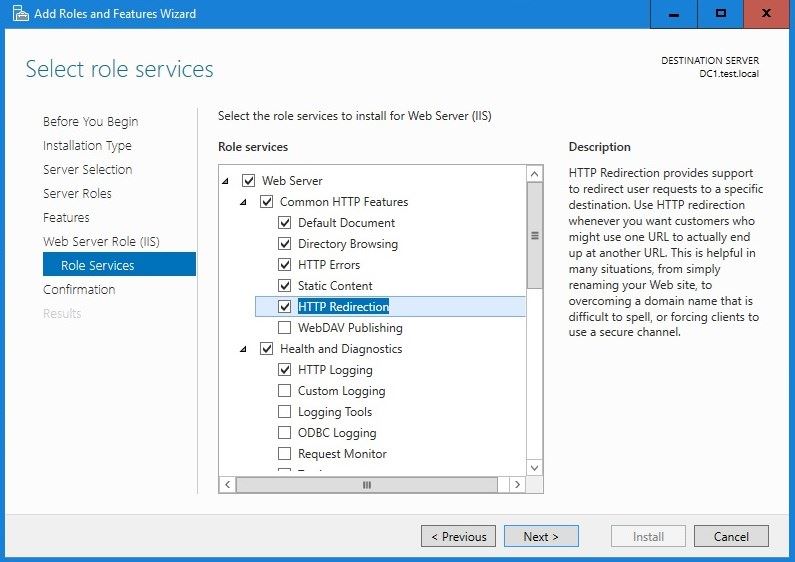
Dio koji je bitan za ovaj članak dolazi na prozoru Role Services. Uočite modul HTTP Redirect i označite ga jer ćemo preko njega raditi preusmjeravanje web stranice.

Kliknite Next – Install i pričekajte da čarobnjak za instalaciju završi postavljanje funkcionalnosti.
Završetkom instalacije, u grupi administrativnih alata će se pojaviti nova konzola Internet Information Services (IIS) manager pa je otvorite.
Prvo ćemo kreirati dvije testne web stranice, a zatim na nekoliko primjera pojasniti opcije koje imamo u modulu HTTP Redirect.
Server na kojem radimo je u domeni test.local i na njemu ćemo kreirati dvije web stranice:
S obzirom da je kreiranje više web stranica na jednom IIS serveru povezano i s mrežnim adresama i s upisima u DNS, taj dio ćemo pojasniti u jednom drugom članku. U protivnom bi previše zakomplicirali sam prikaz preusmjeravanja. Testna okolina nam je lokalna zatvorena na Hyper-V serveru.
Kreiranje testnih web stranica:
- napravite dvije mape na disku imena "original" i "preusmjerena" te u njima stvorite jednu index.html datoteku s tekstom "original.test.local" i "preusmjerena.test.local" (c:\web\original\index.html i c:\web\preusmjerena\index.html)
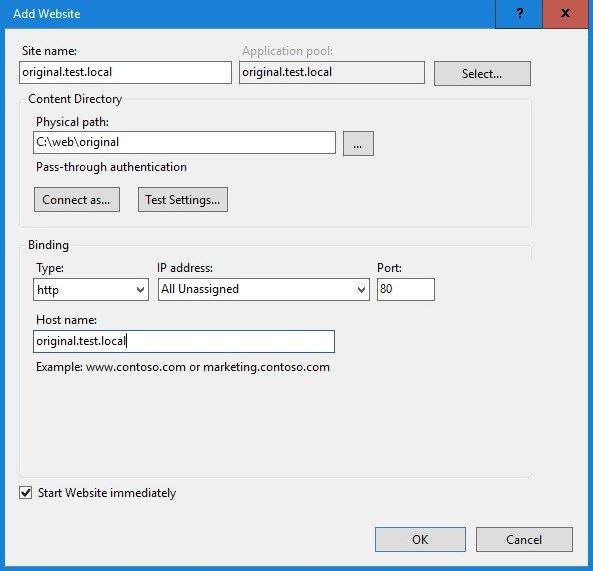
- otvorite IIS konzolu, proširite stablo s lijeve strane do razine Sites, pa desni klik na Sites - Add Website te u prozoru koji se otvorio, popunite potrebna polja:

Site name: -> proizvoljan tekst koji najbolje opisuje svrhu stranice (mi ćemo staviti ime stranice)-> original.test.local
Physical path: -> putanja do lokacije web stranice na disku -> c:\web\original
Host name: -> točno ime stranice kako je definirano u DNS-u -> original.test.local
Sve potvrdite klikom na OK.
Na isti način kreirajte i stranicu preusmjerena.test.local
Naravno, ovo je samo osnovno kreiranje, podešavanje i objava stranice, a u dublja podešavanja ne idemo jer se koncentriramo na redirekciju. Jedino zapamtite da ove dvije stranice moraju biti upisane u DNS kako bi preglednik znao na kojem serveru se nalaze.
Preusmjeravanje radimo na sljedeći način:
U IIS konzoli kliknite na original.test.local.
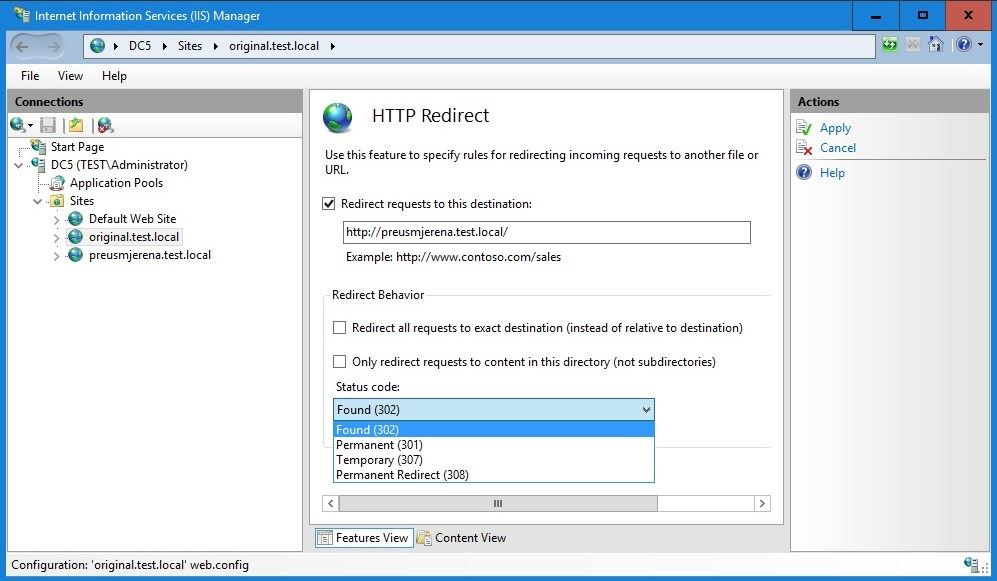
Primijetite u središnjem dijelu konzole stavku HTTP Redirect i otvorite je dvoklikom.
U prozoru koji se otvorio imamo nekoliko polja pa ćemo ih pojasniti primjerima.

Prvo i najvažnije polje je Redirect requests to this destination:
Polje označimo kvačicom i u njega upišemo adresu na koju želimo preusmjeriti korisnika koji dolazi na http://original.test.local
U ovom testnom primjeru ćemo ga preusmjeriti na http://preusmjerena.test.local
Ispod ovog polja imamo zaglavlje Redirect Behavior: u kojem možemo podesiti neke specifičnosti preusmjeravanja.
- Redirect all requests to exact destination (instead of relative to destination):
Ako označimo ovu stavku tada će SVI upiti biti preusmjereni na definirani link. Pod SVI mislimo na sve što bi korisnik mogao upisati iza osnovnog linka.
Upisom recimo:
http://original.test.local ili http://original.test.local/nekastranica.html ili
http://original.test.local/bilosto
korisnik će uvijek biti preusmjeren na http://preusmjerena.test.local
Ako ova stavka NIJE označena, tada će korisnik biti preusmjeren RELATIVNO u odnosu na vršnu stranicu.
Npr. ako ne označimo ovu stavku, korisnik će upisom http://original.test.local biti preusmjeren na http://preusmjerena.test.local
dok će upisom npr. http://original.test.local/nekastranica.html biti preusmjeren na http://preusmjerena.test.local/nekastranica.html
U slučaju da na preusmjerenom linku postoji nekastranica.html ona će mu se otvoriti ili će dobiti odgovor "Stranica nije pronađena" u slučaju da nekastranica.html ne postoji.
Znači možemo reći da je ovo dobro označiti u slučaju kada su glavni link i podlinkovi prestali biti aktivni, ali ih korisnici još uvijek imaju u Favoritima pa ih želimo preusmjeriti na nešto što je aktivno i postoji, ali nema strukturu identičnu prijašnjoj.
- Only redirect requests to content in this directory (not subdirectories).
Ova opcija ima utjecaj u situacijama kad preusmjeravanje radimo unutar iste mape i istog servera, a njezinim uključivanjem izbjegavamo stvaranje beskonačnih petlji unutar zahtjeva za preusmjeravanje. Na internetu možete naći dosta upita i uputa o funkcioniranje ove opcije, ali većina ih je nejasno ili loše pojašnjena iako je stvar u biti jako banalna.
Pojasniti ćemo ovu nejasnoću na primjeru. Zamislimo da stranicu http://original.test.local želimo preusmjeriti na link koji se nalazi ispod te stranice, recimo na http://original.test.local/novioriginal
Ako ne stavimo kvačicu na ovu opciju, dobiti ćemo grešku 404.20 – Not Found, a u detaljima greške vidjeti ćete da je preglednik pokušao otvoriti link http://original.test.local/novioriginal/novioriginal/novioriginal/novioriginal...
Ako stavite kvačicu tada će preglednik ispravno otvoriti definirani link
http://original.test.local/novioriginal bez da stvori beskonačnu petlju.
Zadnje podešavanje koje imamo je Status code. Najbanalnije rečeno, status code pojašnjava internet pregledniku o kakvom preusmjeravanju se radi.
Opcije su:
Permanent (301) – ova postavka govori web pregledniku da je sadržaj trajno premješten novu lokaciju. U tom slučaju preglednik će u privremenu memoriju (cache) spremiti nove podatke, a tražilice će prekinuti indeksiranje starog linka i indeksirati novi. U principu, u svakoj situaciji gdje se stranica trajno premješta, najbolje je koristiti ovaj tip redirekcije, između ostalog i zbog SEO rangiranja (Search Engine Optimization). Ovom vrstom preusmjerenja je moguće da klijentski preglednik za naknadne zahtjeve promijeni metodu zahtjeva iz POST u GET. Ako ne želimo mogućnost promjene metode, tada postoji kod preusmjerenja 308.
Found (302) – ovo podešavamo u slučaju privremenog preusmjeravanja, kako web preglednik ne bi spremao novu stranicu u privremenu memoriju te kako pretraživački roboti ne bi nepotrebno indeksirali privremeni novi link. Ovaj kod možete naći i pod imenom "Moved Temporarily" što je ime iz verzije HTTP 1.0, dok je Found ime iz verzije HTTP 1.1. U ovom kodu je moguće da klijentski preglednik za naknadne zahtjeve promijeni metodu zahtjeva iz POST u GET. Ako ne želimo mogućnost promjene metode, tada postoji kod 307.
Temporary ( 307) – koristi se kod privremenog preusmjeravanja i sličan je 302 Found, ali za razliku od njega ne dozvoljava promjenu zahtjeva iz POST u GET i u tom slučaju serverska strana definira metodu pristupa, a ne klijentski preglednik. 307 iz HTTP 1.1 je nešto kao "nasljednik" koda 302.
Permanet Redirect (308) – sličan je kodu 301, ali bez dozvole za promjenom HTTP metode iz POST u GET.
Znači ukratko:
Trajno preusmjerenje
301 i 308 se koriste kod trajnog preusmjerenja, s tim da 301 DOZVOLJAVA, a 308 NE DOZVOLJAVA promjenu metode iz POST u GET.
Privremeno preusmjerenje
302 i 307 se koriste kod privremenog preusmjerenja, s tim da 302 DOZVOLJAVA, a 307 NE DOZVOLJAVA promjenu metode iz POST u GET.