Ako radite na razvoju internetskih aplikacija koje su dostupne svima putem preglednika, s ova tri pojma se uvijek iznova susrećete. Prije početka razvoja aplikacije važno je donijeti odluku koju tehnologiju (alat) koristiti: VanillaJS, React, Angular, jQuery, nešto peto ili kombinaciju nabrojenog? Svi nabrojeni alati imaju primjenu u praksi, ali nisu svi najbolji za sve vrste zadataka.
JavaScript je najbrže rastuće područje u posljednjih desetak godina. Novi frameworkovi (kostur) za razvoj aplikacija nastaju iz dana u dan. Web programeri imaju težak zadatak pratiti najnovije tehnologije i biti u tijeku sa svjetskim trendom u razvoju internetskih aplikacija. Jedan od glavnih i najtežih zadataka svakog programera je da njegova aplikacija bude dostupna svima, neovisno o platformi s koje korisnik dolazi. Da bi programer to ostvario, mora posegnuti dalje od običnog HTML-a, CSS-a ili JS-a koji je bio dovoljan za razvoj aplikacija prije nekoliko godina.
Framework
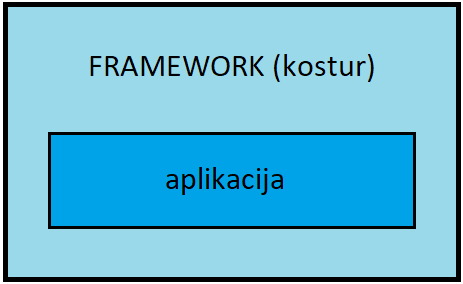
Ako ste programer, nebitno o vrsti tehnologije s kojom se koristite, s ovim pojmom se konstantno susrećete. Najjednostavnija definicija frameworka bila bi: „programska cjelina koja se može koristiti za daljnji razvoj aplikacija“. Framework ima definirane ulaze i izlaze koji programeru omogućavaju izgradnju aplikacije na „vrhu“ postojeće programske cjeline. Framework također definira arhitekturu aplikacije koje se programer mora pridržavati pri izradi aplikacija. Vizualni prikaz frameworka moguće je vidjeti na slici 1.

Slika 1. Vizualni prikaz frameworka i aplikacije
Danas postoji ogromna količina JavaScript frameworka, neki od najpoznatijih su prikazani u tablici 1.
Tablica 1. Prikaz JavaScript frameworka
|
Naziv |
Veličina |
Tip |
Upotreba |
|
AngularJS |
144kB |
MVW |
za aplikacije s vrlo visokim brojem posjeta i interaktivne aplikacije |
|
BackboneJS |
7.3kB |
MV* |
kao osnova za izradu vlastitih frameworka |
|
EmberJS |
95kB |
MVC |
Izrada kompleksnih korisničkih sučelja |
|
… |
Ako se odlučite za izradu aplikacije upotrebom frameworka, važno je napomenuti da je moguće koristi samo jedan i da nije moguć prijelaz s jednog frameworka na drugi za vrijeme razvoja aplikacije.
Biblioteka
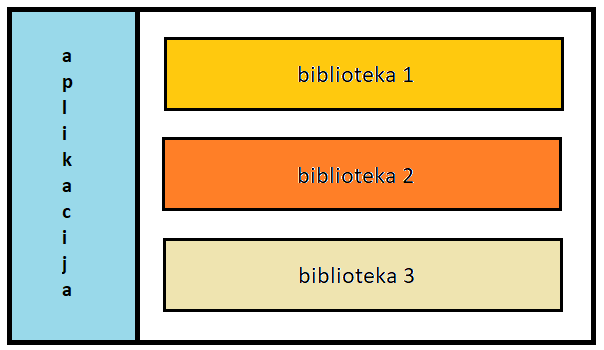
Biblioteka (engl. library) je gotov kôd koji omogućava rješavanje nekog određenog problema. Biblioteka ne utječe na izvornu cjelinu aplikacijskog kôda i nije ovisna o drugim elementima unutar aplikacije. Najčešće ima definiran jedan ulaz i izlaz koji programer zove po vlastitoj potrebi. Unutar jednog projekta moguće je koristiti više različitih biblioteka te ih je moguće naknadno dodavati ili brisati. Vizualni prikaz biblioteke moguće je vidjeti na slici 2.

Slika 2. Vizualni prikaz biblioteka unutar aplikacije
Neke od najpoznatijih JavaScript biblioteka, prikazane su u tablici 2.
Tablica 2. Prikaz JavaScript biblioteka
|
Naziv |
Veličina |
Upotreba |
|
ReactJS |
140kB |
izrada dinamičnih aplikacija s vrlo visokim brojem posjeta |
|
jQuery |
32kB |
manipulacija DOM elementima |
|
D3js |
220kB |
izrada grafičkog prikaza podataka |
|
Vue.js |
26kB |
virtualni DOM, dvosmjerno povezivanje podataka |
|
… |
Kod izrade aplikacija korištenjem biblioteka, važno je ne zatrpati vlastiti projekt desecima nepotrebnih biblioteka, već naći jednu ili dvije koje mogu pokriti većinu naših potreba. Prilikom odabira biblioteke dobro je pogledati je li ta biblioteka ovisna o nekim drugim bibliotekama koje ne postoje u projektu, ako je, trebamo vidjeti je li isplativo uključivati je, jer svaka biblioteka troši resurse korisnika.
VanillaJS
VanillaJS je čisti obični JavaScript bez ikakvih dodataka. Nalazi se unutar svakog internetskog preglednika i osnova je za izgradnju svake internetske aplikacije. Svi kompleksni frameworkovi i biblioteke izrađene su na VanillaJS-u. Kako VanillaJS nema nikakvih dodataka, to bitno utječe na brzinu aplikacije, što je vidljivo iz tablice 3.
Primjer dohvaćanja elementa putem ID-a.
Tablica 3 Usporedba brzine VanillaJS s ostalim alatima
|
Primjer programskog koda |
Broj operacija u sekundi |
|
|
Vanilla JS |
document.getElementById('test-table'); |
12,137,211 |
|
Dojo |
dojo.byId('test-table'); |
5,443,343 |
|
Prototype JS |
$('test-table') |
2,940,734 |
|
Ext JS |
delete Ext.elCache['test-table']; Ext.get('test-table'); |
997,562 |
|
jQuery |
$jq('#test-table'); |
350,557 |
|
YUI |
YAHOO.util.Dom.get('test-table'); |
326,534 |
|
MooTools |
document.id('test-table'); |
78,802 |
VanillaJS konstantno se razvija, pa tako govorimo o ECMAScript20xx ili ESx skripti. ECMA skripta je standard za razvoj JavaScripta koji izlazi svake godine. JavaScript je doživio najveću nadogradnju 2015. godine, tzv. ECMAScript 2015 (ES6) koja po prvi put u JavaScript uvodi elemente objektno orijentiranog jezika.
Neke od novosti su:
- nove varijable
- nove petlje
- konstruktori
- klase
- novi način pisanja funkcija
- modularno programiranje
- generatori
- novi API za komunikaciju sa serverom
- liste
- operacije nad nizovima i objektima
- obećanja
- mapiranje podataka
- …
Što odabrati?
Izbor nije jednostavan. Iz mjeseca u mjesec izbor postaje sve veći i nemoguće je pratiti korak sa svim najnovijim stvarima i istovremeno pružati podršku za „stare“ stvari (u svijetu JavaScripta starom stvari možemo podrazumijevati sve što je starije od 2 - 3 godine). Prilikom odabira savršenog alata za razvoj aplikacije dobro je dati odgovor na neka osnovna pitanja:
- Koja je razina znanja ljudi u timu?
- Od koliko se ljudi tim sastoji?
- Da li se svi nalazimo na istoj razvojnoj platformi?
- Tko su korisnici?
- S kojih platformi očekujemo korisnike?
- Imamo li dobar server?
- Koliki dnevni promet očekujemo?
- Sigurnost aplikacije?
- Dinamička svojstva?
- Količina podataka?
- Održavanje aplikacije?
Ako se nalazimo u velikom timu (10+ ljudi) gdje svi trebamo raditi na jednoj kompleksnoj aplikaciji i svi članovi imaju visoku razinu iskustva, te radimo na aplikaciji koja će imati konstantu izmjenu podataka od korisnika prema serveru i obratno, uz to očekujemo preko sto tisuća aktivnih korisnika na dnevnoj bazi, odgovor je jednostavan. Ovo je idealan slučaj za odabir frameworka za razvoj aplikacije. Prilikom odabira koji točno framework trebamo potrebno je dodatno razmisliti. Svaki framework napisan je kao rješenje za jedan problem.
Ako u timu imamo ljude koji su programeri, ali dolaze s različitih platformi i s različitim razinama iskustva, framework nije opcija. U tom slučaju bolje je koristiti biblioteke jer su jednostavnije za upotrebu i održavanje. React je biblioteka koju je napisao Facebook i omogućava dinamički prikaz i izmjenu podataka za milijune aktivnih korisnika.
Stavljanje frameworka ili biblioteka na većinu malih projekata u praksi radi više štete nego koristi. Preveliko korištenje nepotrebnih biblioteka za rješavanje vrlo jednostavnih zadataka ima vrlo značajan udarac na brzinu same aplikacije. U svim slučajevima korisniku je najbitnija brzina ispostave podataka, a ništa nema veću brzinu od dobrog starog VanillaJS-a.