Nekoć davno, dok su se internetske stranice izrađivale upotrebom HTML-a i CSS-a s ponešto JavaScripta, nije bilo potrebno razmišljati o načinu na koji je moguće iskoristiti postojeće JavaScript datoteke da bi se korisnik (preglednik)/stranica/server zloupotrijebio (hakirao). Internetske stranice tada su, uglavnom, cjelokupni sadržaj isporučivale s istog mjesta i tada je bilo potrebno voditi računa o zaštiti isključivo poslužitelja na kojem se nalaze datoteke. Razvojem internetskih preglednika i internetskih tehnologija, internetske stranice postaju sve složenije i sve se više koriste raznim bibliotekama koje omogućavaju razna dinamička svojstva. S obzirom na dodanu težinu stranica, razvojni programeri sve se više počinju koristiti resursima isporučenim upotrebom Content Delivery Networks (CDNs). Upotrebom CDN resursa postoji mogućnost da je korisnik već prije učitao taj isti resurs na nekoj drugoj stranici te je on pohranjen u memoriju i ne mora se ponovno dohvaćati (npr: Bootstrap, jQuery, Lodash …).
Razvojni programer koji koristi CDN za poboljšanje brzine i performansi mora osigurati da CDN poslužuje samo sadržaj koji očekuje. Resursi koje posjeduje treća strana, kao što su JavaScript i CSS datoteke, podložni su manipulaciji. Napadač s pristupom CDN-u može manipulirati (zamijeniti datoteku ili prevariti korisnika u preuzimanju sadržaja s kompromitiranog poslužitelja).
Tehnologije, poput SSL/TLS i HSTS, osiguravaju sigurno preuzimanje traženog resursa od treće strane, ali ove tehnologije ne potvrđuju je li preuzeti resurs ugrožen. TLS i HSTS ne mogu spriječiti napade na razini domaćina, veći mogu spriječiti napade samo tijekom prijenosa. Razvojni programeri koriste SRI kako bi uputili preglednik da izvršava samo nepromijenjene datoteke koje odgovaraju definiciji u HTML-u internetske stranice.

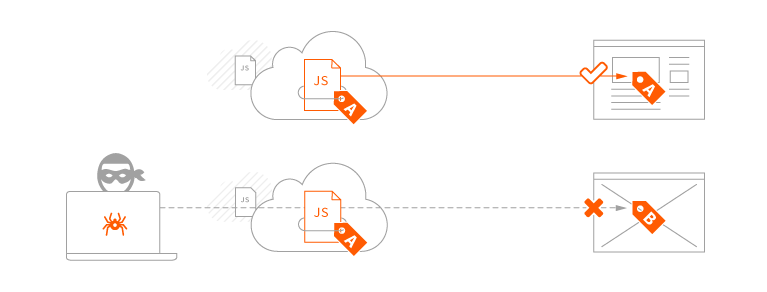
Slika 1. Prikaz važnosti SRI-ja
Definicija: SRI je zaštitna značajka koja omogućava internetskim preglednicima provjeru jesu li resursi koje učitavaju (npr. CDN resursi) isporučeni bez neočekivanih manipulacija. Omogućava dodjeljivanje kriptografskog koda unutar HTML datoteke (<script> i <link>) kojem dohvaćeni resurs mora odgovarati. Potrebno je omogućiti atribut crossorigin="anonymous".
Primjer:
<script src="test.js"
integrity="sha384-dOTZf16X8p34q2/kYyEFm0jh89uTjikhnzjeLeF0
FHsEaYKb1A1cv+Lyv4Hk8vHdsha512-Q2bFTOhEALkN8hOm
s2FKTDLy7eugP2zFZ1T8LCvX42Fp3WoNr3bjZSAHeOsHrb
V1Fu9/A0EzCinRE7Af1ofPrw=="
crossorigin="anonymous"></script>
SRI se koristi dodavanjem atributa integrity unutar <script> ili <link> elemenata. SRI sadrži prefiks koji označava tip korištenog algoritma (sha265, sha384, sha512), crticu i nakon crtice base64 kod datoteke. Kada internetski preglednik pročita element koji sadrži SRI atribut, prvo uspoređuje element s očekivanim kodom, kako je određeno vrijednošću integriteta na poslužitelju treće strane. Ako postoji podudaranje, preglednik učitava resurs. Ako vrijednost elementa u HTML-u ne odgovara SRI vrijednosti resursa treće strane, preglednik odbija učitati resurs. Umjesto toga vraća grešku koja kaže da dohvaćeni resurs nije mogao biti učitan. Moguće je specificirati nekoliko različitih tipova algoritama unutar atributa (sha256 i sha384 i sha512), a za provjeru će se koristiti najjačim algoritmom (sha512).

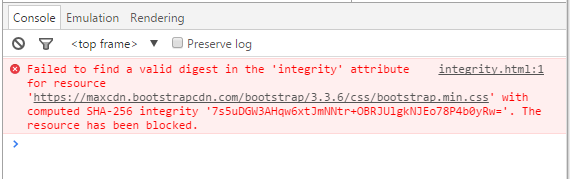
Slika 2. Greška koju preglednik javlja kada je SRI neispravan
Prednosti:
- veća razina povjerenja u datoteke koje se preuzimaju
- razvojnim programerima daje sigurnost u to da su datoteke kojima se koriste bez izmjena
- izmjena datoteke javlja grešku koju razvojni programer jednostavno otkriva
- provjera je brza, ne troši vrijeme preglednika (< 0.1 ms).
Nedostatci:
- svaka izmjena datoteke zahtijeva izmjenu HTML elementa i unos novog koda
- konstantne izmjene i velika količina vanjskih datoteka zahtijevaju izgradnju automatizacije procesa (npr. Webpack)
- svojstvo podržano samo u novim internetskim preglednicima.
Podrška:
Internet Explorer – bez podrške
Edge – od verzije 17
Firefox – od verzije 43
Google Chrome – od verzije 45
Safari – od verzije 11
Opera – od verzije 32
Detaljnu listu podržanosti ovog atributa moguće je pogledati na: https://caniuse.com/#search=integrity
Zastarjeli preglednici ignorirat će napisane atribute i internetsku stranicu učitavati klasičnim putem (nema utjecaja na neometani rad internetske stranice, ali nema ni poboljšanja performansi učitavanja).
DODATNA LITERATURA:
https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity