Suvremeni internetski preglednici koriste se širokim izborom tehnika optimizacije kako bi predvidjeli unos i namjeru korisnika, što im omogućuje da sakriju neka od kašnjenja u umrežavanju, obradi i prikazivanju internetske stranice.
Upute pregledniku o dohvaćanju resursa nalaze se unutar atributa „rel“. Atribut može poprimiti jednu od sljedećih vrijednosti: dns-prefetch, preconnect, prefetch, prerender i preload. Navedeni atributi omogućuju programeru i poslužitelju koji generira ili isporučuje resurse da pomognu korisničkom agentu u odlučivanju s kojim izvorom se treba odmah povezati, koje resurse bi trebao dohvatiti i obraditi kako bi se unaprijedio odziv (performanse) internetske stranice.
Odluka o pokretanju jedne ili više gore navedenih optimizacija obično se temelji na heurističkim pravilima koja se temelje na strukturi dokumenta, povijesti navigacije i tipu korisnika, npr. vrsta uređaja, dostupni resursi, mrežna povezanost, preferencije korisnika…

Slika 1. Učitavanje resursa
DNS Prefetch
Atribut rel=“dns-prefetch“ služi za označavanje izvora kojim će se koristiti za dohvaćanje potrebnih resursa i te resurse korisnički agent rješava/dohvaća što je prije moguće.
<link rel="dns-prefetch" href="//primjer">

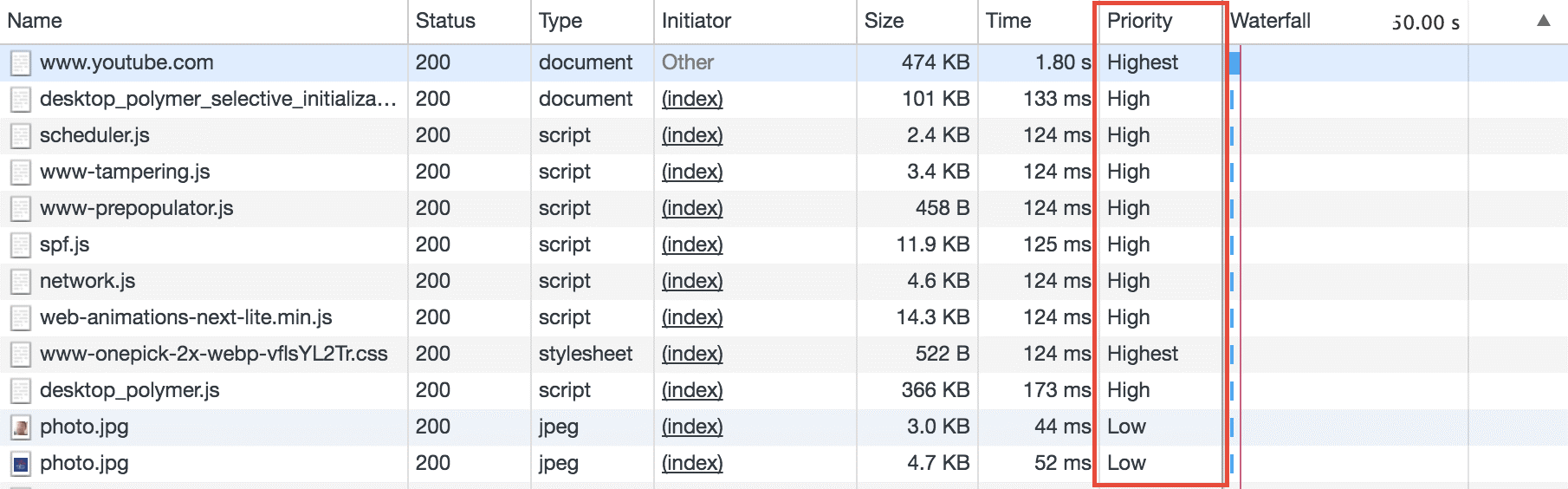
Slika 2. chrome://net-internals/#dns
Prefetch
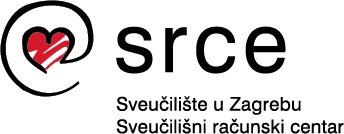
Atribut rel=“prefetch“ označava resurse koji će biti potrebni kada korisnik prijeđe na sljedeću stranicu, pa će se učitavanjem prije nego što korisnik prijeđe na iduću stranicu u navigaciji, stranica znatno brže učitati. Resursi označeni kao prefetch učitavaju se sa znatno nižim prioritetom od resursa označenim kao preload.
<link rel="prefetch" href="//primjer " as="script">
<link rel="prefetch" href="//primjer" as="document" crossorigin="use-credentials">

Slika 3. Dohvaćanje resursa
Preconnect
Atribut rel=“preconnect“ omogućuje uspostavljanje HTTP veze s poslužiteljem iako još ne znamo točan URL zahtjeva. Atribut ubrzava vrijeme učitavanja smanjujući broj mrežnih obilazaka potrebnih kada preglednik zapravo učitava resurs s poslužitelja. Uspostavljanje inicijalne veze s poslužiteljem zahtijeva nekoliko mrežnih obilazaka. Korisnički agent mora riješiti domenu i uspostaviti vezu preko TCP i SSL protokola. Kada je veza uspostavljena, dohvaćanje resursa zahtijeva samo jedan mrežni obilazak.
<link rel="preconnect" href="//primjer ">
<link rel="preconnect" href="//primjer" crossorigin>
Optimalan broj veza po izvoru ovisi o pregovaračkom protokolu, trenutačnom profilu povezanosti korisnika, dostupnim resursima uređaja, ograničenjima globalne veze i drugim varijablama specifičnim za kontekst. Kao rezultat, odluka koliko veza treba uspostaviti prebacuje se na korisničkog agenta.

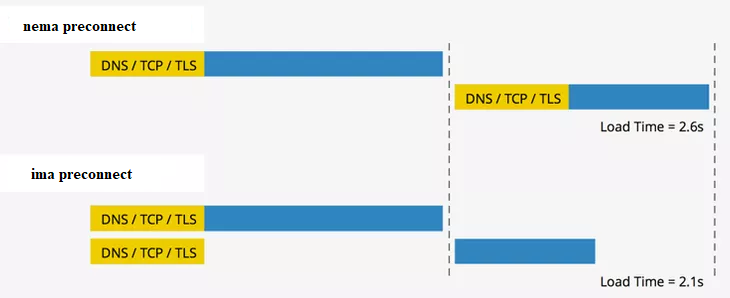
Slika 4. Razlika u učitavanju s atributom preconnect i bez njega
Preload
Kada korisnički agent učitava stranicu, on uzastopno dohvaća resurse koji su potrebni za prikaz (resursi se dohvaćaju redom kako su navedeni u kodu). Korisnički agent također odmah na početku pregledava cijeli dokument i traži resurse s posebnim oznakama (<style> na početku dokumenta ograničava brzinu prikaza dokumenta, ali ne blokira postavljanje mrežnih zahtjeva). Atribut rel=“preload“ govori korisničkom agentu koje resurse bi trebao unaprijed učitati. Google Chrome u sebi već posjeduje dodatni skener koji traži ovaj atribut prije nego što počne pregledavanje <html> dokumenta.
<link rel="preload" href="//primjer" as="script" crossorigin>
Zahtjev za unaprijedno učitavanje postavlja preglednik s visokim prioritetom, tako da se treba koristiti samo za resurse koji su potrebni za početno prikazivanje stranice. Ako se resurs ne koristi odmah po učitavanju stranice, a sadrži atribut preload, u roku od 3 sekunde Google Chrome će javljati upozorenja:

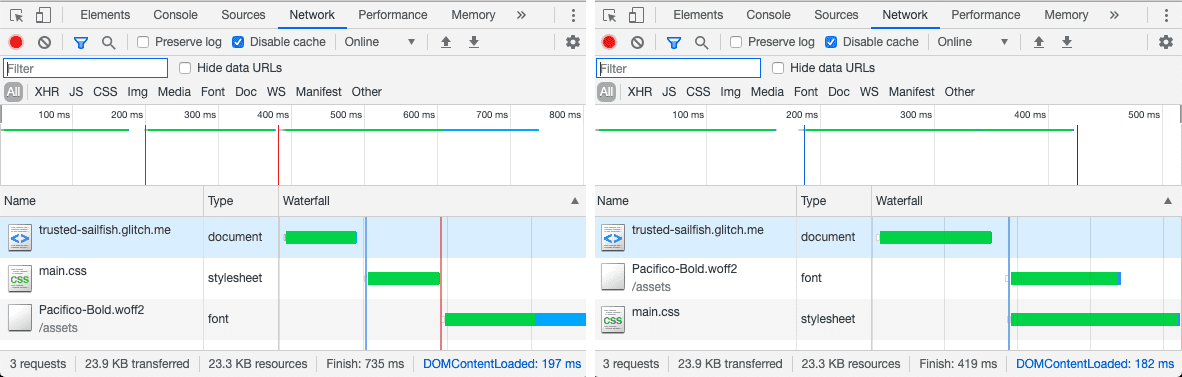
Slika 5. Font na slici desno koristi atribut preload te je paralelno učitan s main.css
Prerender
Atribut rel=“prerender“ označava resurse koji će biti potrebni kada korisnik prijeđe na sljedeću stranicu, pa će se učitavanjem i izvršavanjem prije nego što korisnik prijeđe na iduću stranicu u navigaciji, stranica znatno brže učitati.
<link rel="prerender" href="//primjer">
Atribut prerender aplikacija može koristiti za označavanje sljedećeg HTML cilja navigacije; korisnički agent dohvatit će i obraditi navedeni resurs kao HTML odgovor. Ako nije potrebna obrada HTML dokumenta ili je potrebna neka druga vrsta sadržaja, potrebno je koristiti prefetch.

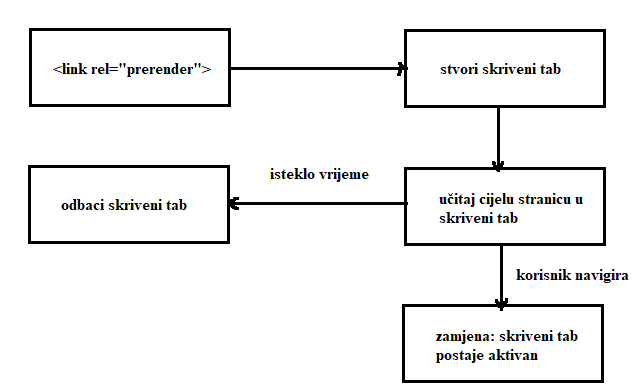
Slika 6. Prikaz rada atributa prerender
Atribut as=“..“
Atribut as=“..“ govori korisničkom agentu koji tip dokumenta želimo učitati/dohvatiti. Ovo bitno utječe na prioritet učitavanja/dohvaćanja resursa i omogućava korisničkom agentu postavljanje zaglavlja za slanje zahtjeva.
Moguće vrijednosti:
- script – JavaScript datoteka
- style – CSS datoteka
- font – font datoteka
- image – slikovna datoteka
- video – videodatoteka
- document – iframe, frame
- fetch – XHR/fetch zahtjev nepoznat tip datoteke
- …
Ako resurs koji je korisnički agent konačno zatražio ne odgovara vrijednosti atributa as, preglednik će izvršiti dohvaćanje resursa dvaput.
Podrška:
Google Chrome, Edge, Firefox (trenutačno bez preload), Safari (trenutno bez prefetch).
Ukoliko se koriste u zastarjelim preglednicima, ti preglednici će ignorirati napisane atribute te internetsku stranicu učitavati klasičnim putem (nema utjecaja na neometani rad internetske stranice, ali nema ni poboljšanja performansi učitavanja).
DODATNA LITERATURA: