Uvjeti su vjerojatno jedna od najpoznatijih značajki programiranja. Uvjeti određuju redoslijed izvođenja programskog koda. Kada koristiti if-else, a kada switch jednako vrijedi za sve programske jezike, pa tako i za JavaScript. Jedina razlika je ovisnost JavaScripta o tipu preglednika, jer svaki preglednik ima drugačije ugrađenu optimizaciju izvođenja koda, pa se tako performanse mogu razlikovati. Ovdje govorimo o mikrooptimizaciji.
Ako napisani programski kod sadrži velik broj uvjeta, potrebno je postaviti određena pitanja:
- Obavlja li ova funkcija više različitih stvari i da li bi bilo bolje načiniti više manjih funkcija?
- Je li stvarno potrebno raditi provjeru uvjeta unutar trenutačne funkcije ili bi se to trebalo obavljati negdje dalje?
- Je li funkciju moguće napisati tako da je jednostavnija za čitanje i razumijevanje?
- Ako baš moramo koristiti uvjete, možemo li ih grupirati i pojednostaviti?
IF-ELSE
Prednosti:
- pogodan za testiranje izraza čija se vrijednost nalazi unutar određenog intervala
- najbolje performance daje u slučaju kada uvjet vraća boolean vrijednost (true/false)
- broj grananja (uvjeta) utječe na čitljivost i razumijevanje, manje znači bolje
- najbolje koristiti kada postoje dvije diskretne vrijednosti ili nekoliko različitih raspona vrijednosti varijable.
Nedostaci:
- povećanjem broja grananja (uvjeta) čitljivost i razumijevanje se gube
- povećanje broja uvjeta bitno utječe na performanse
- u većini slučajeva najsporiji.
Primjer ispravne uporabe:
if (a || b) {
return true;
}
return false;
SWITCH-CASE
Prednosti:
- povećanje uvjeta ne utječe na čitljivost i razumijevanje
- najbolje koristiti za testiranje cijelih brojeva
- najbolje performance daje u slučaju kada vraća fiksni rezultat.
Nedostaci:
- moguće je testirati samo jednu vrijednost
- izgled se ne uklapa u standarde JavaScripta
- nakon svakog uvjeta potrebno je dodati break; u suprotnom dolazi do propadanja.
Primjer ispravne uporabe:
switch(a){
case 0:
return rezultat0;
case 1:
return rezultat1;
case 2:
return rezultat2;
case 3:
return rezultat3;
…… .. ...
default:
return rezultat;
}
LOOKUP TABLICA
Iz prethodno navedenih prednosti i nedostataka u vezi s if-else i switch-case, vidimo da obje metode imaju jasno definirane uvjete kada ih treba koristiti i kada ih treba izbjegavati. Ponekad je najbolje izbjeći obje metode i koristiti lookup tablice. Lookup tablice moguće je stvoriti upotrebom nizova ili objekata.
Prednosti:
- lako razumljiva i čitljiva
- jednostavna za održavanje
- jednostavna za otklanjanje neispravnosti (debugg)
- lako proširiva
- broj grananja ne utječe na performanse
- najbrža
- štedi prostor (znatno smanjuje količinu koda za pisanje).
Nedostaci:
- moguće je testirati samo jednu vrijednost.
Primjer ispravne uporabe:
- (nizovi) prethodno naveden primjer switch-case moguće je napisati kao:
//definiranje niza koji sadrži rezultate
const rezultati = [rezultat0, rezultat1, rezultat2, rezultat3, rezultat]
//vraćanje rezultata
return rezultati[a];
- (objekti)
function dohvati (tip) {
let fn;
const rezultati = {
'a': () => { return 'Ovo je a'; },
'b': () => { return 'Ovo je b'; },
'c': () => { return 'Ovo je c'; },
'default': () => { return 'Default'; }
};
if (rezultati[tip]) {
fn = rezultati[tip];
} else {
fn = rezultati['default'];
}
return fn();
}
console.log(dohvati('d')); // 'Default'
ZAKLJUČAK
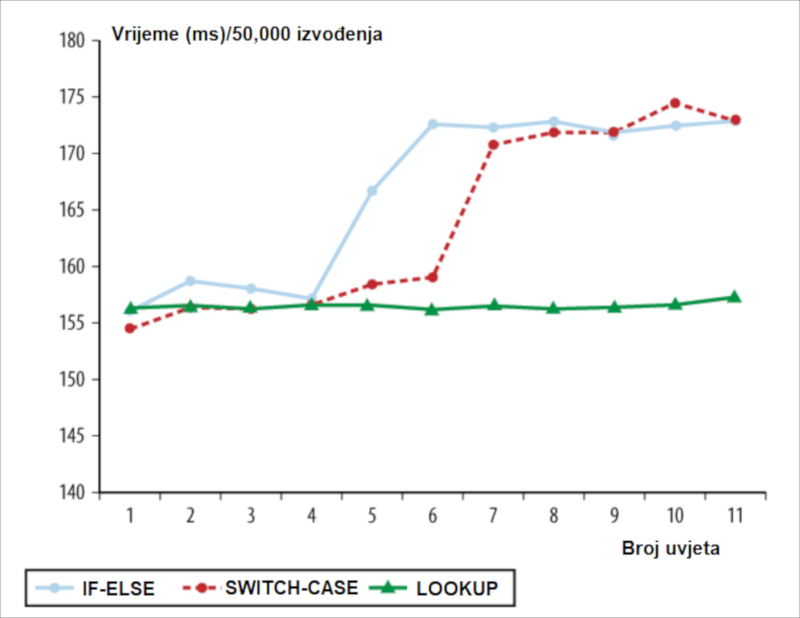
Iako na prvi pogled lookup tablica izgleda komplicirano, zapravo je vrlo jednostavna i, siguran sam, kada je jednom počnete primjenjivati, teško ćete se odvojiti od nje. Koliko je zapravo brža od ostalih metoda prikazuje i sljedeća slika:

Slika 1.: Usporedba brzine if-else, switch-case i lookup tablice