Besplatno posluživanje mrežnih stranica
Na internetu postoji mnoštvo alata i servisa pomoću kojih možemo potpuno besplatno izraditi i posluživati mrežne stranice. Iako besplatni servisi obično imaju ograničenja u korištenju, mogućnosti koje imaju su i više nego dovoljna za osobno korištenje.
U ovom primjeru napravit ćemo jednostavnu mrežnu stranicu koristeći HTML, CSS i JavaScript. Prikazat ćemo kako možemo koristiti servis GitHub Pages za spremanje i posluživanje HTML, slikovnih i ostalih datoteka, kako koristiti Google Firebase Realtime Database kao bazu podataka, kako koristiti okvir Bootstrap CSS za brzu prilagodbu izgleda stranice te kako iskoristiti besplatnu 'from.hr' domenu za mrežnu stranicu.
Što je Git(Hub)
Ako se bavite programiranjem, vjerojatno koristite ili ste barem čuli za servis GitHub.com. Objasnimo ukratko što taj servis omogućuje. Da bismo lakše razumjeli GitHub.com, razmotrimo prvi dio u nazivu tog servisa: Git.
Git je sustav za verzioniranje koji je pokrenuo Linus Torvalds (čovjek koji je stvorio Linux). Programeri ga često koriste za verzioniranje programskog koda. Naime, prilikom razvijanja neke aplikacije programeri često rade promjene u programskom kodu. Korištenjem alata Git sve promjene mogu se sačuvati kao točno određena verzija programskog koda koja se sprema u centralni repozitorij. Sve verzije programskog koda vidljive su i dostupne, te se programer može u bilo kojem trenutku vratiti na bilo koju verziju. Također, verzioniranje programskog koda omogućuje i lakšu suradnju kada više programera radi na istom projektu. Svaki programer može raditi na svom zadatku, na svom dijelu programskog koda. Kada su spremni, promjene koje su napravili mogu „gurnuti“ (engl. push) u centralni repozitorij. Nakon toga ostali programeri mogu te promjene „povući“ (engl. pull) i vidjeti sve promjene. Ako je više programera napravilo promjene na istim linijama koda, Git će to prepoznati i javiti konflikt koji se mora riješiti. To će osigurati da jedan programer ne prebriše programski kod drugog programera, a da se o tome programeri ne usuglase.
Na početku smo spomenuli da je Git sustav za verzioniranje, ali nismo izričito rekli čega. Iako ga programeri često koriste za verzioniranje programskog koda, Git se u pravilu može koristiti za verzioniranje bilo kojih datoteka. Na primjer, ako nam je potrebno čuvati različite verzije Word, Excel, slikovnih, video ili bilo kojih drugih datoteka, to možemo napraviti s Git sustavom za verzioniranje.
Git nije jedini sustav za verzioniranje, ali je u vrijeme pisanja ovog članka najpopularniji. Uz Git, od popularnijih sustava tu su još i Subversion, CVS, Mercurial i drugi.
Važno je razumjeti je da alat Git radi lokalno. Git je u pravilu aplikacija koju instaliramo na računalo i obično je koristimo iz naredbenog retka. Nakon što je instaliramo možemo započeti s verzioniranjem naših datoteka koje se nalaze u nekom direktoriju. Kada krenemo s verzioniranjem Git će iz naših datoteka stvoriti tkz. repozitorij (engl. repository). Repozitorij je cjelina koja sadrži sve datoteke koje smo uključili u verzioniranje. Dakle, to može biti projekt, aplikacija, dodatak aplikaciji, nekoliko datoteka ili jednostavno jedna datoteka. Ali, naš repozitorij će biti spremljen samo na našem lokalnom računalu. Ako želimo dijeliti svoj repozitorij s drugima, moramo koristiti poslužitelj (engl. server) koji razumije Git. U vrijeme pisanja ovog članka jedan od najpopularnijih mrežnih servisa koji omogućuje besplatno spremanje Git repozitorija i njihovo dijeljenje sa svijetom je GitHub.com.
Git repozitorij kao mrežna stranica
GitHub.com nudi odlične alate za spremanje, ažuriranje, dijeljenje i općenito praćenje Git repozitorija. Uz osnovne alate koji se odnose na verzioniranje repozitorija, GitHub.com nudi i mogućnost posluživanja mrežnih stranica iz samih repozitorija. Servis koji to omogućuje je GitHub Pages. U ovom članku bavit ćemo se isključivo izradom mrežnih stranica na servisu GitHub Pages te nećemo detaljnije razmatrati koncept verzioniranja pomoću Git alata.
GitHub Pages omogućuje stvaranje neograničenog broja mrežnih stranica. Jedna mrežna stranica može biti vezana za ime našeg korisničkog računa na GitHub.com servisu te za neograničen broj repozitorija koje imamo spremljene na GitHub.com servisu. Prema početnim vrijednostima, svaka mrežna stranica će dobiti besplatnu domenu oblika 'http://korisnickoime.github.io' (za mrežnu stranicu vezanu za ime korisničkog računa) ili domenu oblika 'http://korisnickoime.github.io/repozitorij' (za mrežnu stranicu vezanu za ime repozitorija), ali postoji mogućnost definiranja prilagođene, vlastite domene na svakoj mrežnoj stranici.
Zanimljiva stvar je da čitav proces stvaranja mrežne stranice možemo napraviti preko GitHub.com sučelja. Ne moramo znati nijednu Git naredbu i ne moramo ništa spremati lokalno. Naravno, ako inače znate koristiti Git, stvar postaje još jednostavnija jer repozitorij, tj. u našem slučaju mrežnu stranicu, možemo uređivati na lokalnom računalu na kojem imamo neki uređivač tekstualnih datoteka (engl. text editor), pa je onda poslati na GitHub.com.
U ovom članku koristit ćemo samo alate dostupne na sučelju GitHub.com i općenito na internetu, pa krenimo.
Stvaranje repozitorija
Prva stvar koju moramo napraviti jest otići na stranicu https://github.com i prijaviti se sa svojim korisničkim računom. Ako nemamo korisnički račun, moramo ga napraviti. Sljedeći korak je stvaranje repozitorija, a to se može napraviti na stranci https://github.com/new.
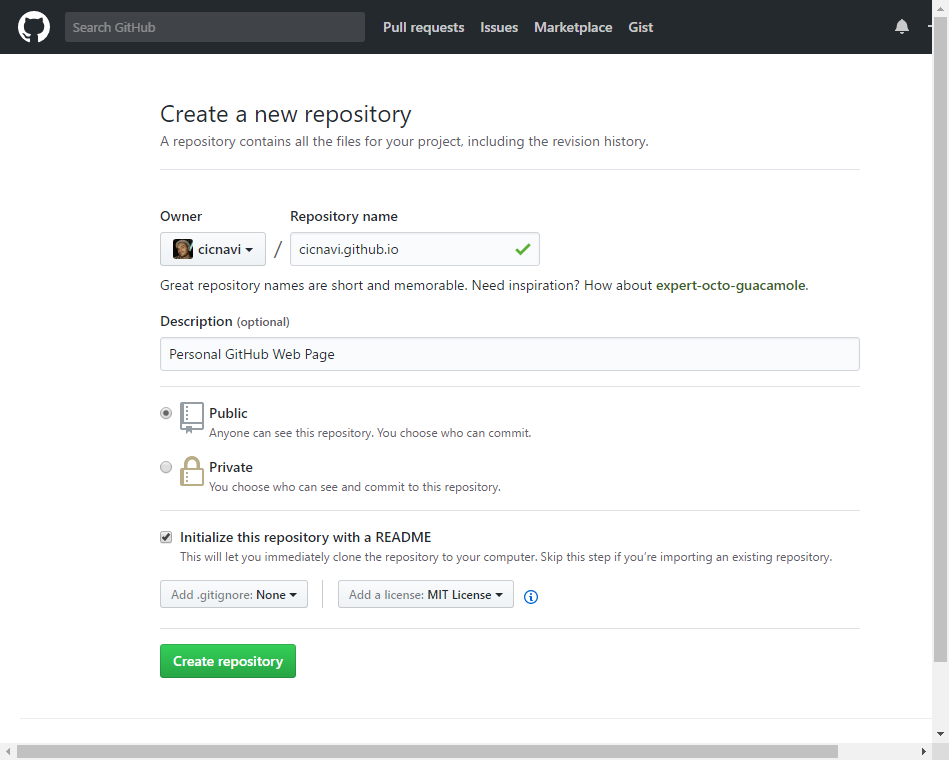
Kao što smo spomenuli, možemo stvoriti mrežnu stranicu koja je vezana za ime korisničkog računa ili za ime pojedinog repozitorija. Mi ćemo stvoriti mrežnu stranicu vezanu za korisničko ime. Da bismo to napravili, naziv repozitorija koji stvaramo mora biti oblika 'korisnickoime.github.io', gdje je 'korisnickoime' naziv korisničkog računa koji koristimo na servisu GitHub.com. U našem će slučaju naziv repozitorija biti 'cicnavi.github.io', a vaš naziv repozitorija će, naravno, biti drugačiji. Uz naziv repozitorija navest ćemo i opis repozitorija (ta stavka je opcionalna), odabrat ćemo da je naš repozitorij javan (engl. Public, jer privatni repozitoriji se plaćaju), odabrati opciju 'Initialize this repository with a README' (stvorit će se datoteka README u kojoj ćemo moći detaljnije opisati naš repozitorij) te navesti licencu (MIT u našem slučaju). Čitava stvar sada izgleda ovako:

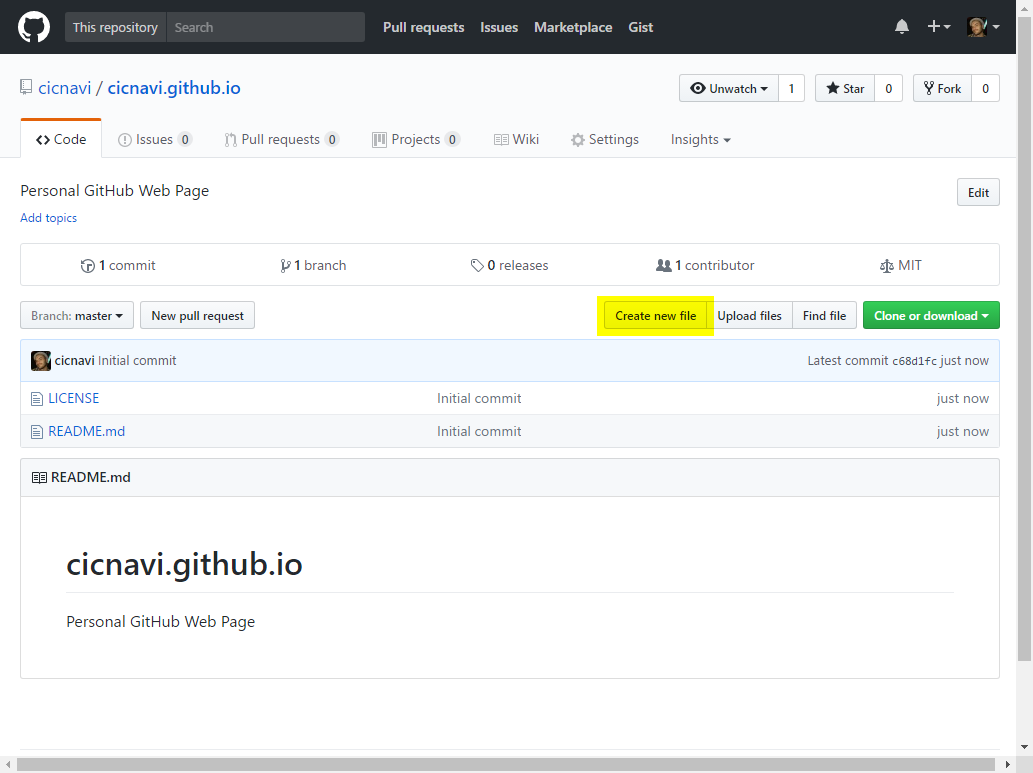
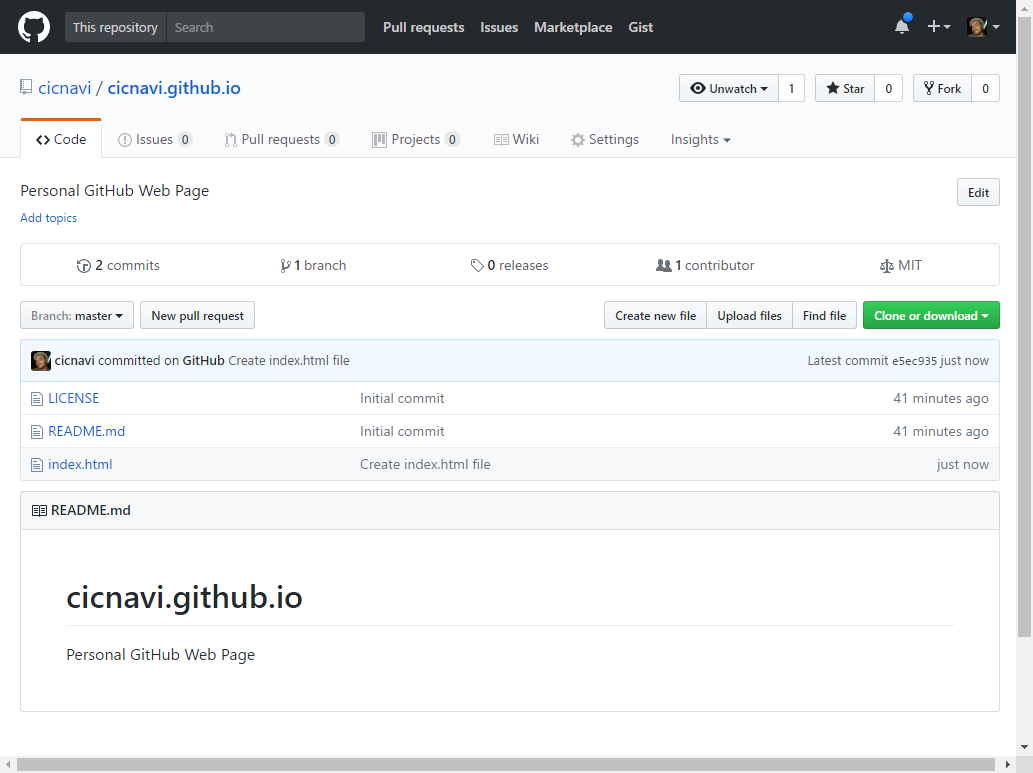
Kad kliknemo na gumb 'Create repository' prikazat će se naš novi repozitorij. Naš repozitorij sada sadrži datoteke LICENCE i README, a mi možemo nastaviti dodavati svoje datoteke.
Dakle, u ovom trenutku krećemo s izradom mrežne stranice. Naša mrežna stranica će za sada biti statična, što znači da će prikazivati samo onaj sadržaj koji sami definiramo u datotekama.
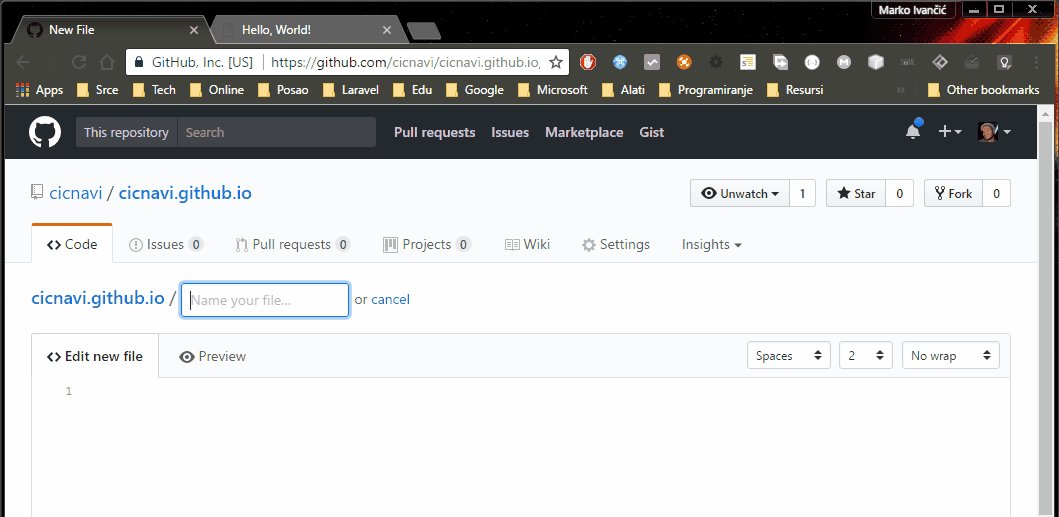
Da bi poslužitelj GitHub Pages (engl. server) mogao posluživati mrežne stranice mora postojati jedna datoteka s nazivom 'index.html'. Ako imamo postojeću datoteku, možemo je prenijeti pomoću gumba 'Upload file'. Mi ćemo stvoriti novu datoteku direktno u sučelju, preko gumba 'Create new file' (označeno žutom bojom).

Uređivanje datoteka
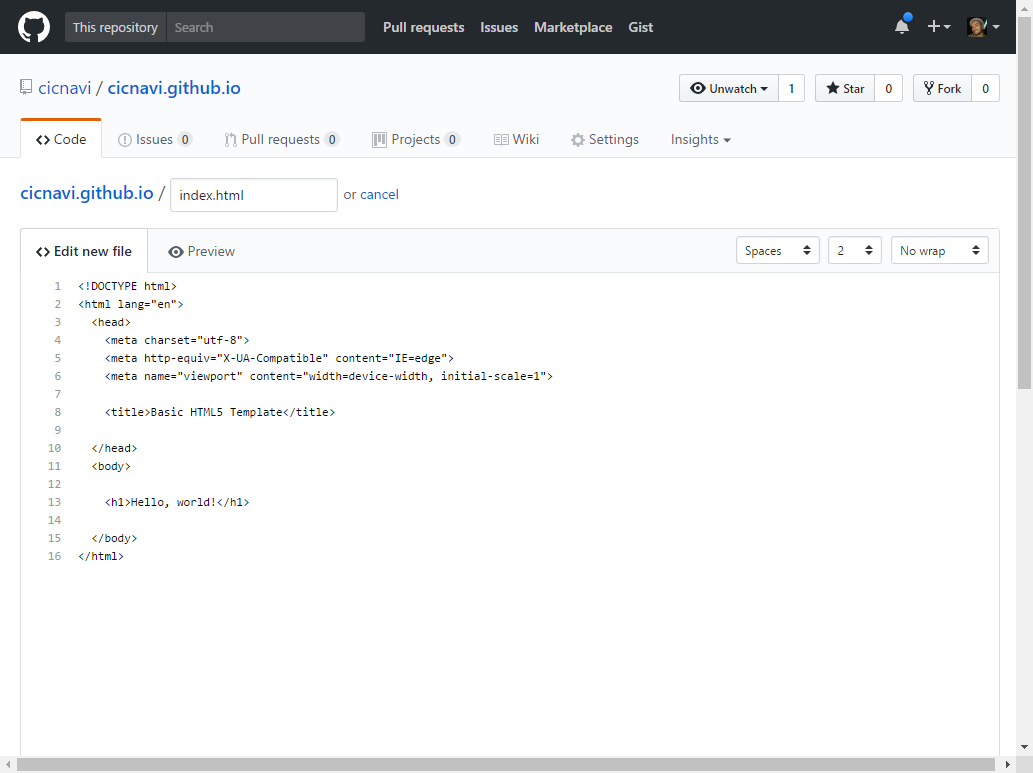
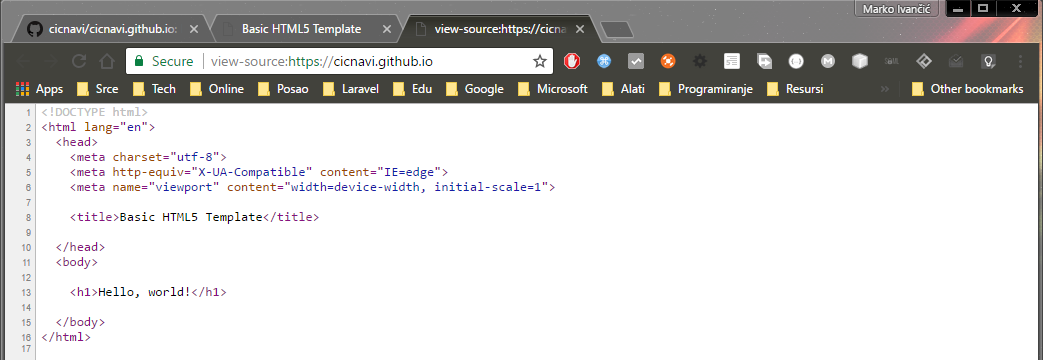
Za naziv datoteke unijet ćemo 'index.html'. Nadalje, budući da se radi o mrežnoj stranici, sadržaj datoteke 'index.html' mora biti ispravno formatiran HTML sadržaj. Za početak postavit ćemo samo osnovni HTML5 'kostur' (kod sa slike dostupan je na: https://gist.github.com/cicnavi/27c70bb99f9f67e97f115e80779de98d)

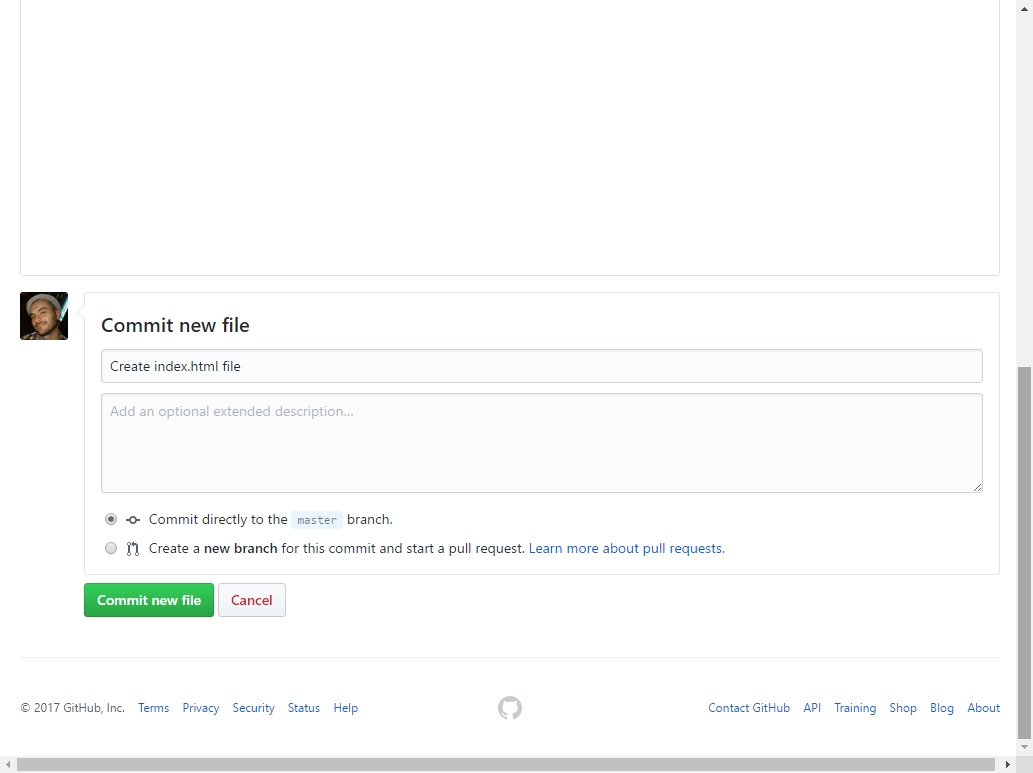
Sadržaj koji smo unijeli moramo spremiti. Na podnožju stranice za uređivanje datoteke vidjet ćemo dio za spremanje s naslovom 'Commit new file'. Englesku riječ 'Commit' često ćemo viđati u Git svijetu, a povezana je sa spremanjem svih unesenih promjena nad datotekama u repozitoriju. U ovom slučaju 'Commit new file' možemo shvatiti kao spremanje nove datoteke i njenog sadržaja u repozitorij. Za to trebamo unijeti opis onoga što smo napravili i odabrati granu (engl. branch) u koju želimo spremiti promjene. Grananje kod verzioniranja je koncept o kojem se u ovom trenutku ne trebamo brinuti, pa ćemo samo odabrati glavnu granu (engl. master branch).

Nakon što kliknemo na gumb 'Commit new file' vidjet ćemo da je naša nova datoteka spremljena u repozitoriju.

Nakon što spremimo promjene u datoteci naša mrežna stranica će kroz nekoliko minuta postati dostupna na internetu. U našem slučaju adresa je https://cicnavi.github.io/, prema nazivu repozitorija koji smo stvorili. Ako tu adresu otvorimo u pregledniku, vidjet ćemo 'Hello World' (tekst koji smo unijeli u <h1> HTML oznaku u 'index.html' datoteci).

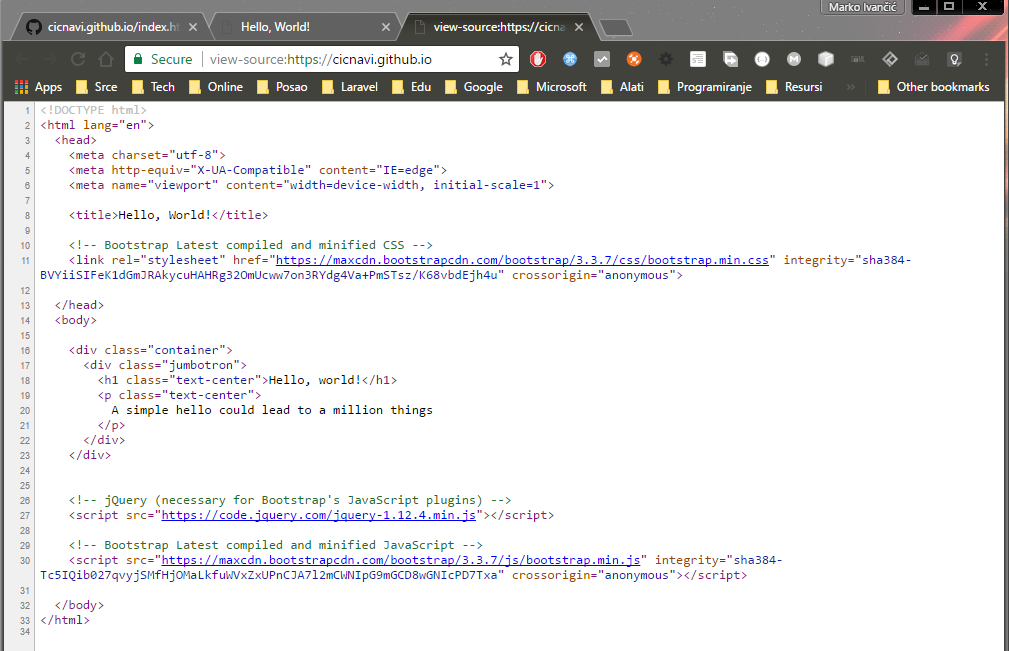
Ako pogledamo izvor stranice, možemo vidjeti i čitav sadržaj datoteke 'index.html' (desni klik na stranicu > View page source).

CSS stilovi
Sljedeći korak mogao bi biti dodavanje CSS stilova koje ćemo koristiti za oblikovanje. Srećom, postoje već gotovi HTML, CSS i JavaScript razvojni okviri, slobodni za korištenje. Jedan od popularnijih je Bootstrap, a njegovo uključivanje na mrežne stranice je lako. Sve što trebamo napraviti jest postaviti poveznice na Bootstrap datoteke CSS i JavaScript.
Postoji nekoliko načina kako to napraviti. Možemo preuzeti Bootstrap datoteke, dodati ih u naš repozitorij, te onda postaviti poveznice na te datoteke. Drugi način je jednostavno postaviti poveznice koje pokazuju na datoteke dostupne na mrežama za isporuku sadržaja (engl. Content Delivery Network – CDN).
U ovom slučaju iskoristit ćemo drugi način. Poveznice na Bootstrap datoteke mogu se pronaći na službenoj mrežnoj stranici: http://getbootstrap.com/, a programski kod koji uključuje Bootstrap datoteke, koji ćemo sada postaviti u stranicu 'index.html', dostupan je na poveznici: https://gist.github.com/cicnavi/76d62de30f31d01d228d09fdb31e8804.
Dakle, idemo isprobati neke Bootstrap CSS klase. Za primjer ćemo dodati efektivnu 'jumbotron' CSS klasu (primjer iz dokumentacije dostupan je ovdje: http://getbootstrap.com/components/#jumbotron).
Naša stranica sada izgleda ovako:

Naravno, čitav HTML kod vidljiv je kada se napravi desni klik na stranicu, pa 'View page source'.

Slike i ostale datoteke
U repozitorij možemo dodavati bilo koje datoteke te ih možemo organizirati i u direktorije. Za primjer ćemo dodati jednu sliku na mrežnu stranicu. Slike ćemo stavljati u poseban direktorij koji ćemo nazvati 'images'. Slika koju ćemo dodati je http://www.clipartbest.com/clipart-RidRKdR4T. Sve ćemo napraviti preko sučelja GitHub.com.
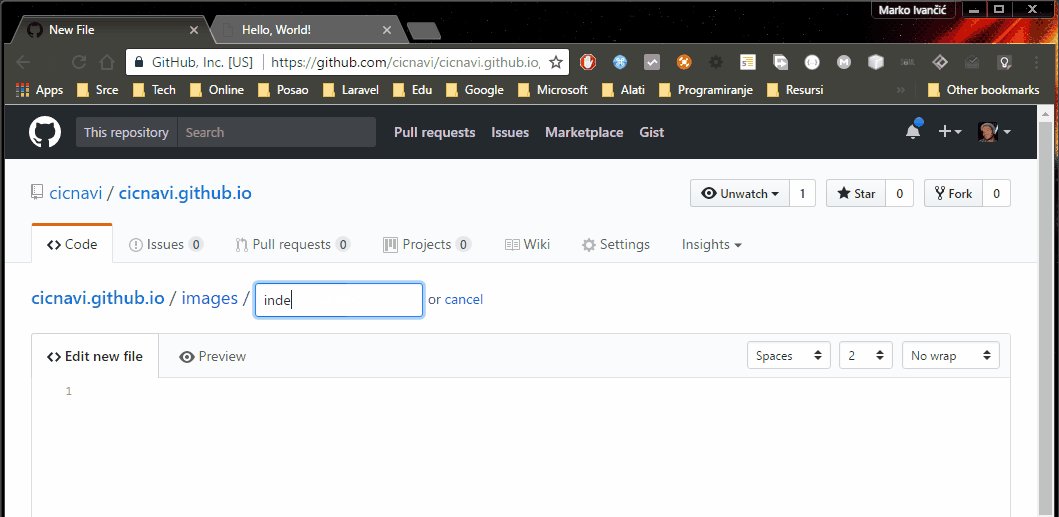
Dakle, gore spomenutu sliku preuzet ćemo i spremiti na računalo. U internetskom pregledniku otvorit ćemo repozitorij za našu mrežnu stranicu. Prvo ćemo napraviti direktorij 'images' u koji ćemo spremati slike. Jedna kvaka prilikom kreiranja direktorija na GitHub.com servisu jest da direktorij ne može biti prazan. Ali, to možemo zaobići tako da krenemo raditi novu datoteku i u imenu joj definiramo naziv direktorija u koji ćemo je staviti. Za primjer napravit ćemo novu datoteku 'index.html' koju ćemo spremiti u direktorij 'images'. Naziv direktorija i ime datoteke mora se odvojiti znakom '/'. Kada unesemo '/', GitHub.com će prepoznati da datoteku želimo spremiti u direktorij. To izgleda ovako (GIF):

Datoteka 'index.html' u direktoriju 'images' može ostati prazna jer ju u našem slučaju nećemo nikada prikazivati. Kada smo unijeli naziv datoteke (zajedno s nazivom direktorija), možemo spremiti promjene.
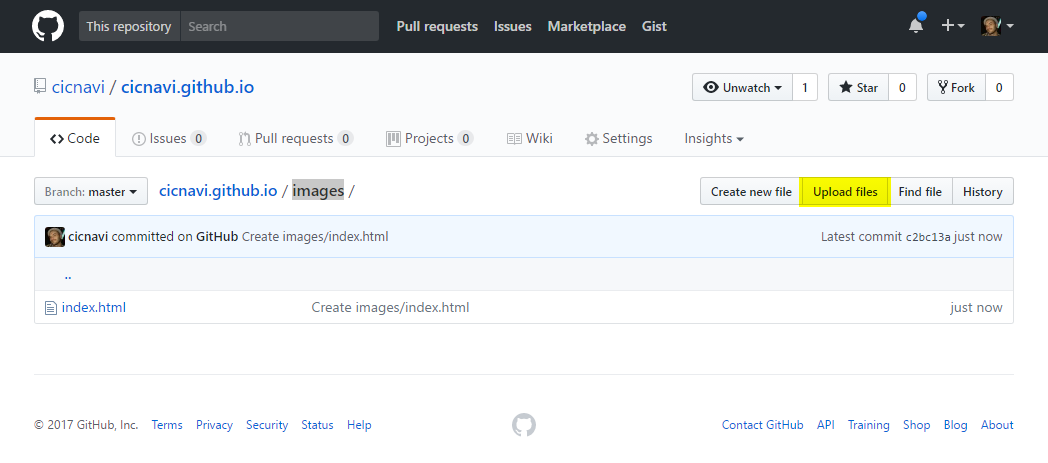
Sada ćemo ući u direktorij 'images' i kliknuti na gumb 'Upload files' (označeno žuto).

Odabrat ćemo sliku koju želimo poslati i spremiti promjene.
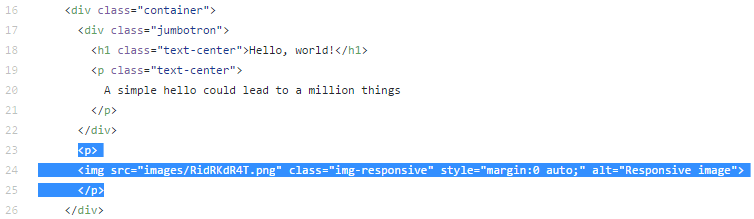
Nakon što smo spremili datoteku izaći ćemo iz direktorija 'images' te otvoriti početnu datoteku 'index.html'. U njoj sada možemo prikazati sliku. Dio programskog koda u kojem je dodana slika sada izgleda ovako:

Primijetite da smo jednostavno unijeli relativnu putanju do slike. Stranica sada izgleda ovako:

Na isti način na koji smo dodali sliku možemo dodati bilo koje druge datoteke.
Baza podataka u stvarnom vremenu
Na servisu GitHub Pages nemamo pristup lokalnoj bazi podataka. Ali, na internetu su dostupni servisi koji nude mogućnost, između ostalog, spremanja podataka u bazu preko API-ja. Jedan od takvih servisa je Google Firebase koji za osobno korištenje nudi mnoštvo zanimljivih besplatnih servisa. To uključuje servise za autentikaciju, pohranu datoteka u oblaku, posluživanje mrežnih aplikacija, napredne analitičke alate itd.
Za naš projekt koristit ćemo servis Firebase baze podataka u stvarnom vremenu (engl. realtime database). To je baza podataka koja se nalazi u tkz. računalnom oblaku, tj. na skupini poslužitelja kojima se pristupa preko interneta. Podaci se u bazu spremaju u formatu JSON, kao hijerarhijsko stablo (jedan korijenski element na koji se dodaju podelementi). Svi podaci iz baze mogu se sinkronizirati u realnom vremenu sa svim klijentima koji su spojeni na bazu.
Recimo da želimo na našoj mrežnoj stranici omogućiti bilo kojem korisniku unos poruke koja će se spremiti u bazu podataka i koja će biti vidljiva na mrežnoj stranici. Idemo vidjeti kako možemo iskoristiti Firebase Realtime Database za pohranu naših poruka.
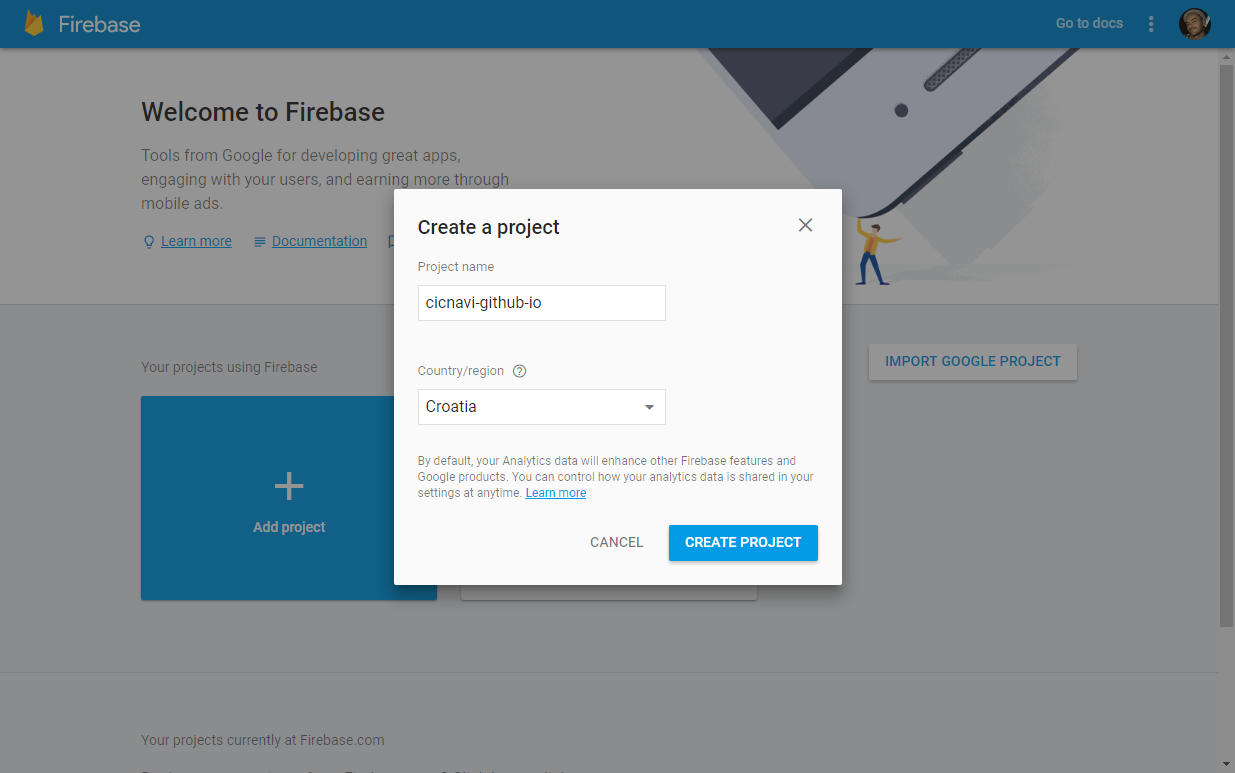
Prijavit ćemo se u aplikaciju Firebase (potrebno je napraviti korisnički račun ako ga nemamo), te na stranici https://console.firebase.google.com/ otvoriti konzolu Firebase . Da bismo mogli početi s korištenjem bilo kojeg Firebase servisa moramo definirati projekt. Dakle, odabrat ćemo opciju 'Add project' i upisati podatke. U našem slučaju naziv projekta će, po uzoru na naziv repozitorija naše mrežne stranice, biti 'cicnavi-github-io'.

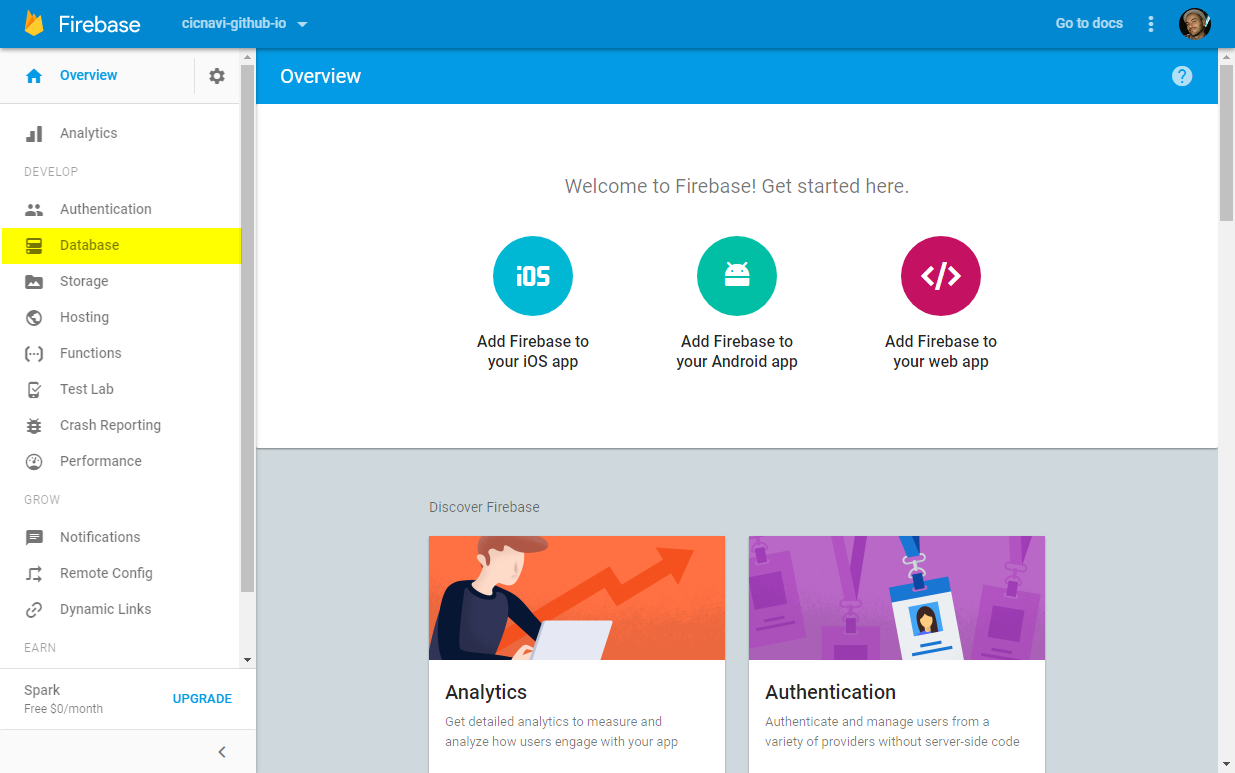
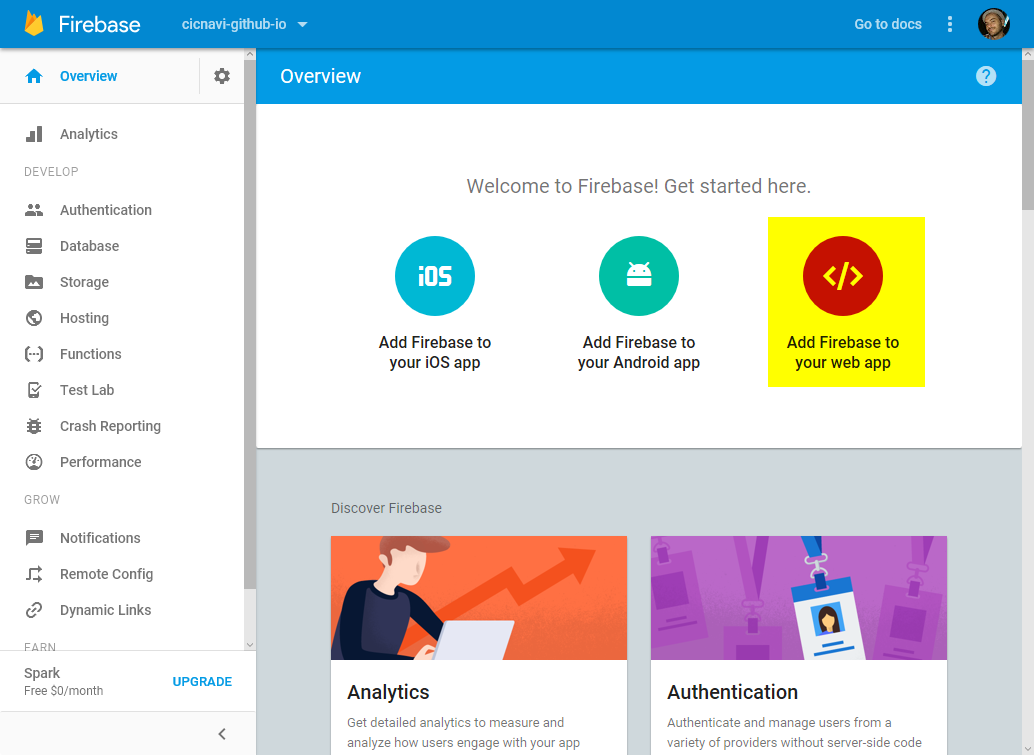
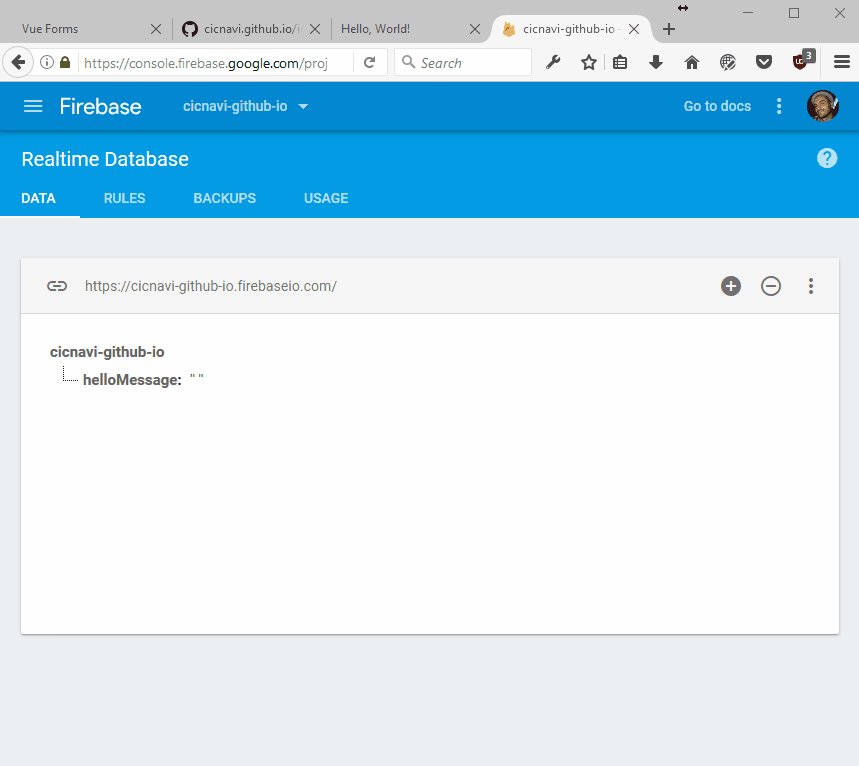
Nakon što stvorimo projekt otvorit će se konzola u kojoj možemo odabrati servise koje želimo koristiti. Mi ćemo odabrati opciju 'Database' (označeno žuto).

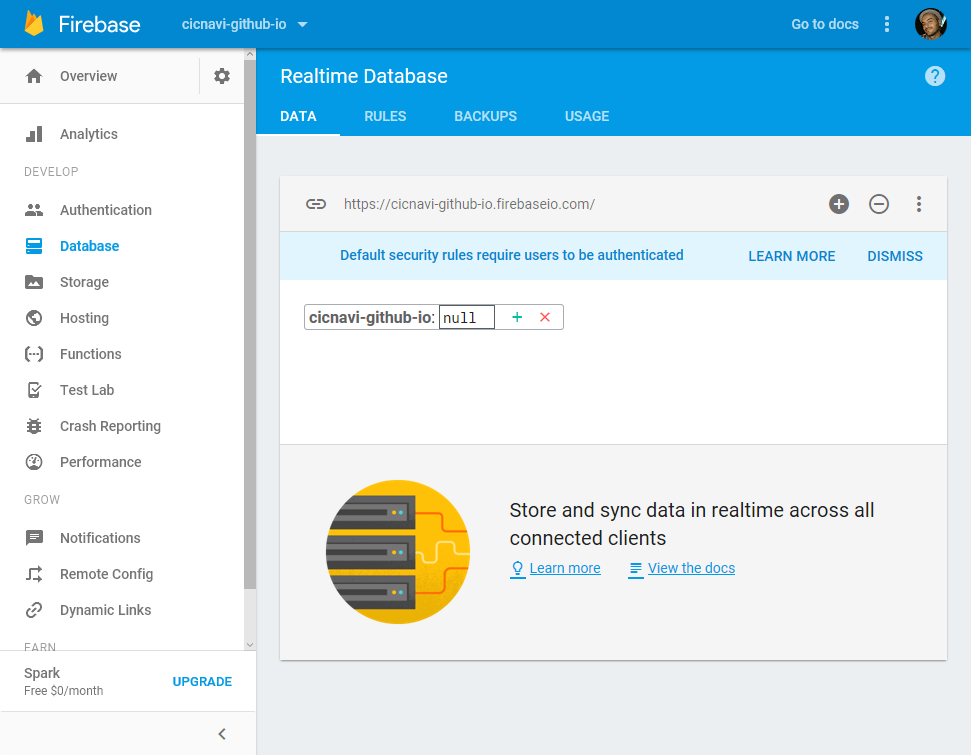
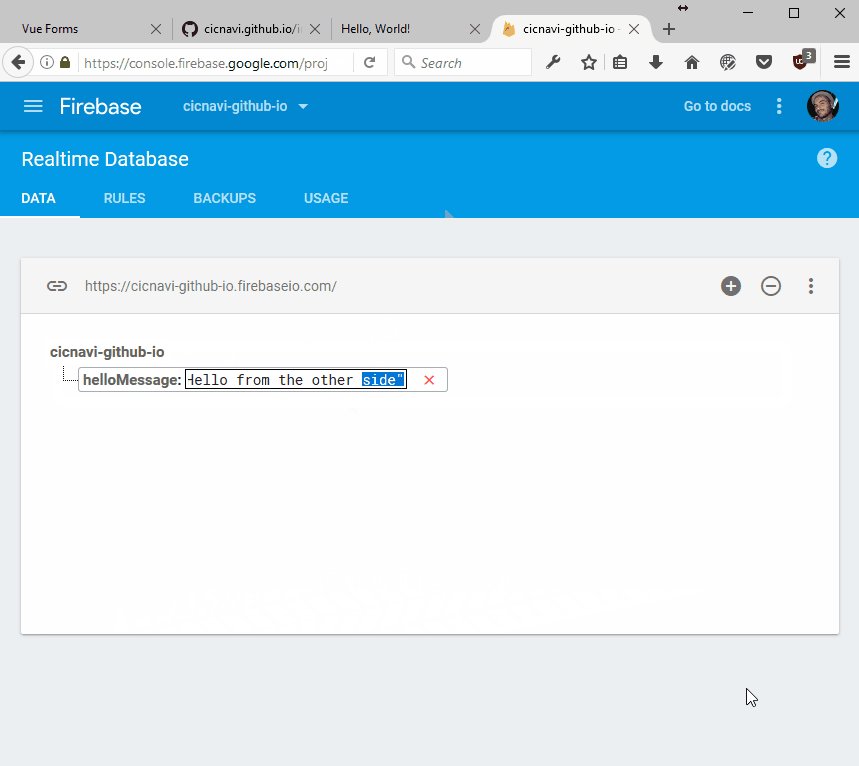
U bazi podataka imamo kartice preko kojih možemo uređivati podatke u bazi (engl. Data), pravila (engl. Rules), sigurnosne kopije (engl. Backups) i pogledati izvještaje o korištenju (engl. Usage).

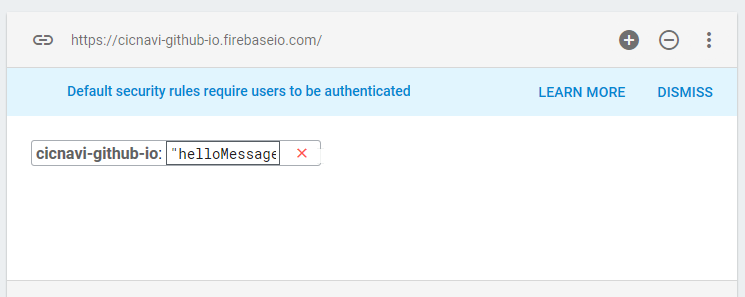
Na početku je baza podataka potpuno prazna (ima samo null korijensku vrijednost). Za spremanje naše poruke dodat ćemo novi ključ, i na njegovo mjesto spremiti poruku. Neka se ključ zove 'helloMessage'.

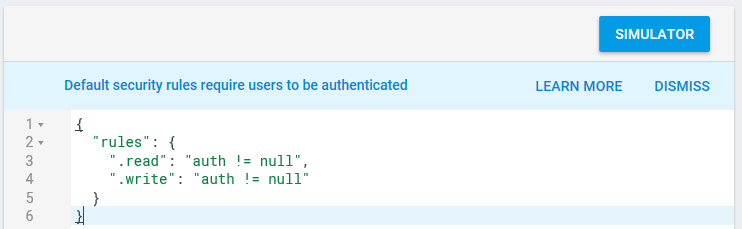
Prema početnim postavkama pristup bazi zahtijeva autentikaciju i autorizaciju korisnika. Sva pravila za pristup i validacija podataka mogu se odrediti na kartici 'Rules'. Početna pravila izgledaju ovako:

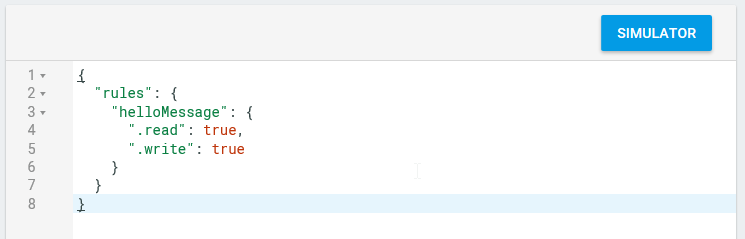
Za potrebe ovog članka napravit ćemo iznimku i za ključ 'helloMessage' dat ćemo pravo čitanja i pisanja bilo kojem korisniku . Pravila za to glase ovako:

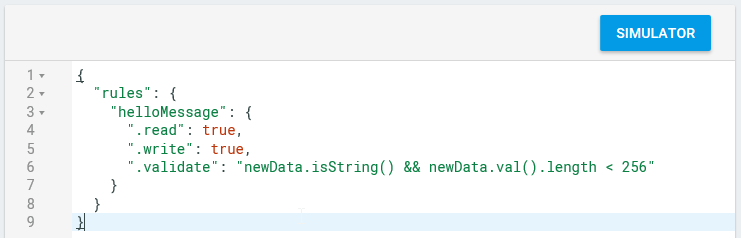
Također, postavit ćemo pravilo da ključ 'helloMessage' može sadržavati samo tekst maksimalne duljine 256 znakova. Pravila sada glase ovako:

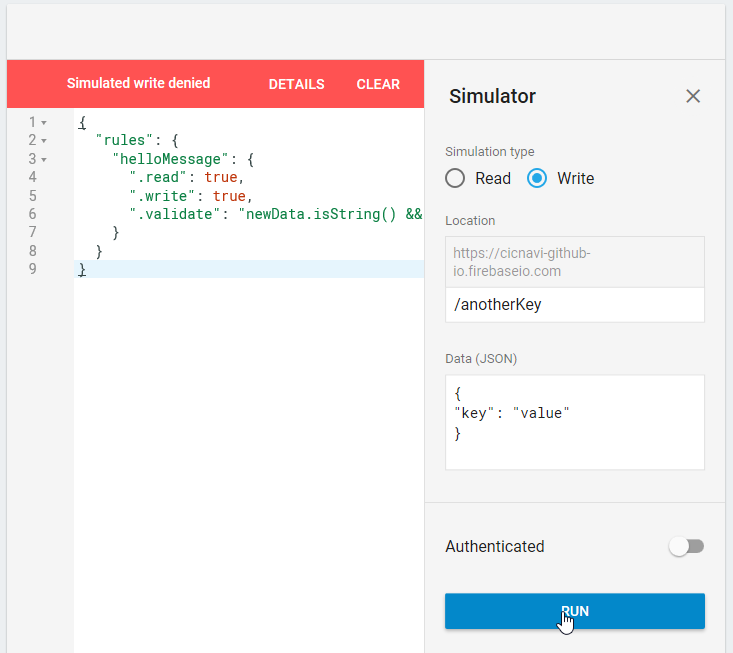
Odlična stvar je da naša unesena pravila možemo i simulirati. Dakle, kliknut ćemo na gumb 'Simulator' i probati unijeti podatak u neki drugi ključ (koji nije 'helloMessage').

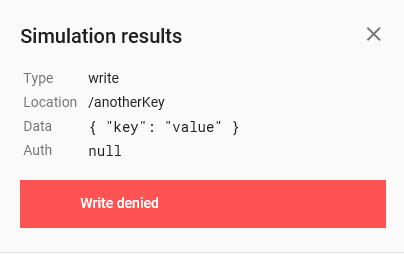
Ako pogledamo detalje simulacije, možemo vidjeti da je pisanje zabranjeno u 'anotherKey' jer ne postoji pravilo koje ga dopušta.

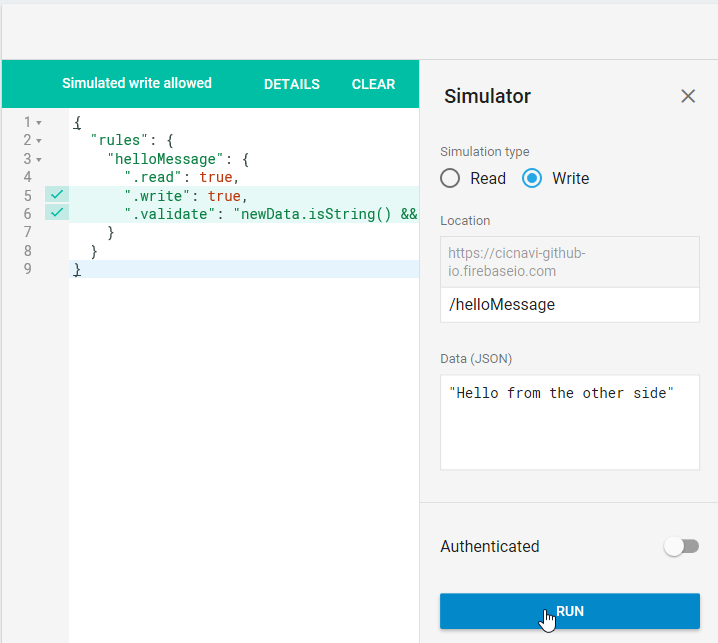
Ako pokušamo upisati tekst u ključ 'helloMessage', to će raditi. Na primjer, pokušat ćemo simulirati unos teksta 'Hello from the other side' u ključ 'helloMessage'.

Dodatne informacije o tome kako podesiti pravila za bazu mogu se pronaći na poveznici: https://firebase.google.com/docs/database/security/quickstart.
Komunikacija s bazom
U ovom trenutku imamo podešenu bazu, omogućen pristup bazi te validaciju podataka koji će se unositi u bazu. Sljedeći korak je omogućavanje unosa, spremanja i prikaza poruke na mrežnim stranicama.
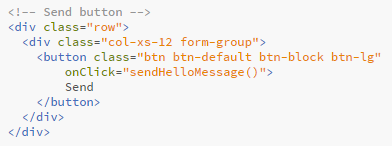
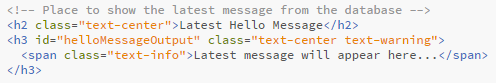
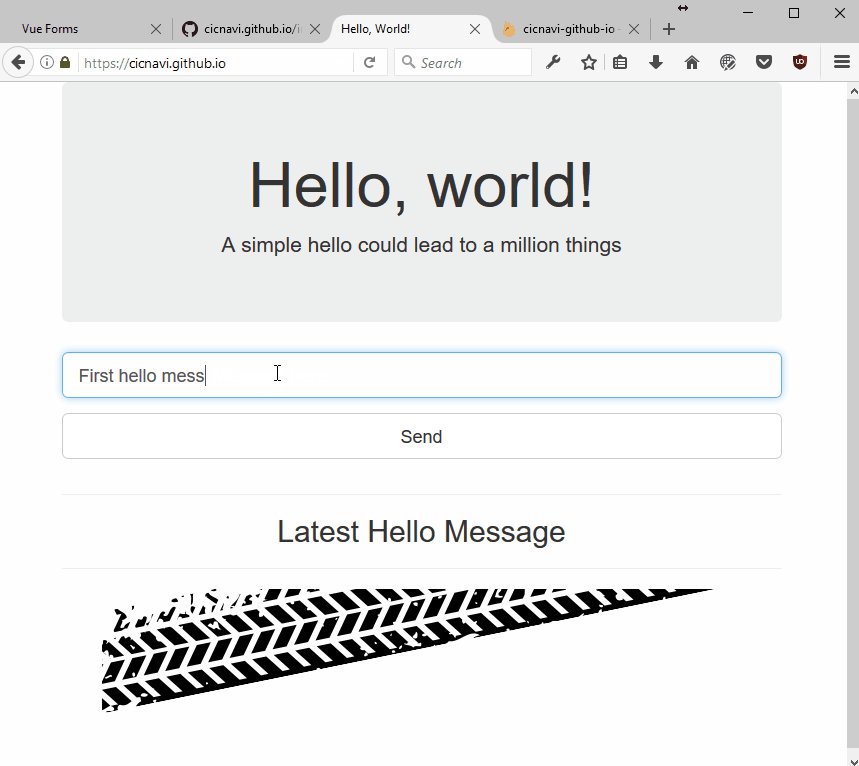
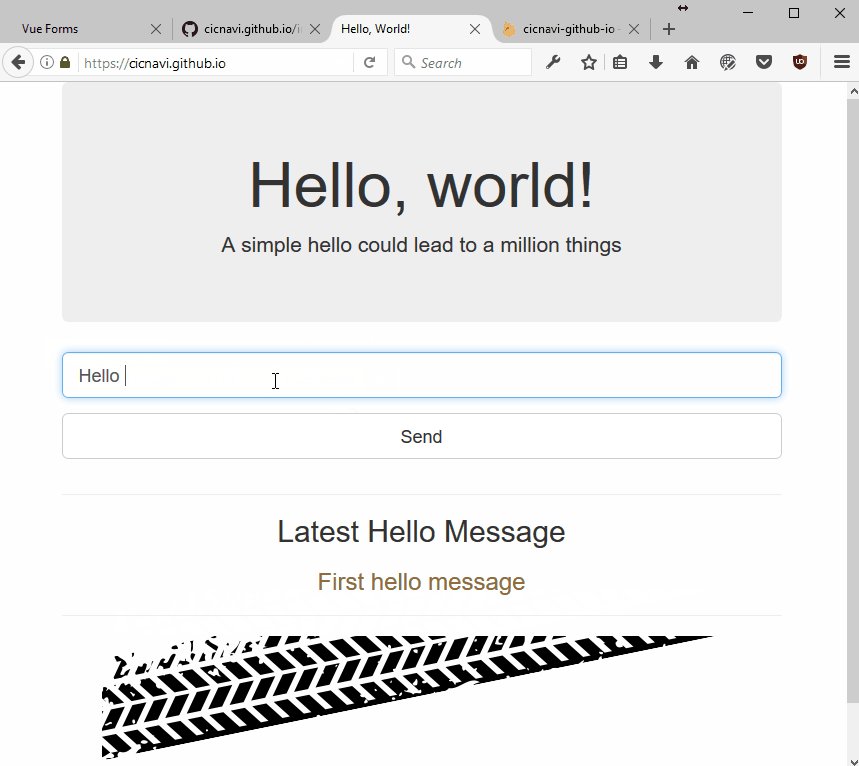
U početnu stranicu 'index.html' dodat ćemo HTML kod za unos poruke, gumbić za slanje poruke te mjesto za prikaz unesene poruke.



Sljedeći korak je pisanje JavaScript koda koji će poruku upisanu na našoj mrežnoj stranici spremiti u bazu podataka. Na Firebase konzoli, na stranici Overview, na pojedinom projektu, možemo odabrati opciju 'Add Firebase to your web app' (označeno žuto).

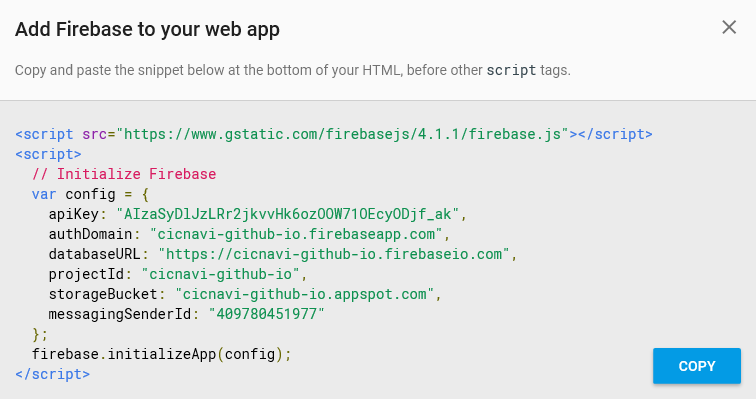
Pojavit će se programski kod, koji u našem slučaju trebamo dodati u početnu datoteku 'index.html'.

U naputku je navedeno da je kod potrebno dodati na dno HTML datoteke. Taj kod će inicijalizirati varijablu 'firebase' pomoću konfiguracije navedene u varijabli 'config'.
Dakle, taj čitav kod kopirat ćemo i zalijepiti u našu početnu datoteku 'index.html'.

Nakon toga moramo samostalno napisati JavaScript kod koji će obavljati komunikaciju s bazom podataka. Dokumentacija u kojoj je objašnjeno kako se može obaviti pisanje u bazu i čitanje iz baze nalazi se na stranici https://firebase.google.com/docs/database/web/read-and-write.
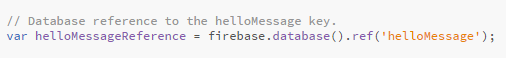
Prvo ćemo definirati referencu na ključ 'helloMessage' koji smo prethodno definirali u bazi.

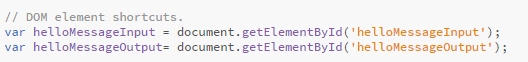
Napravit ćemo varijable koje će pokazivati na HTML elemente za unos i prikaz poruke.

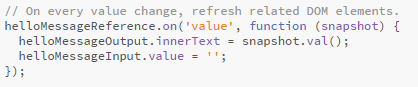
Slijedi kod koji će osigurati da se pri prvom učitavanju stranice, te kod svake promjene vrijednosti 'helloMessage' ključa u bazi, prikaže zadnja unesena poruka na našoj mrežnoj stranici.

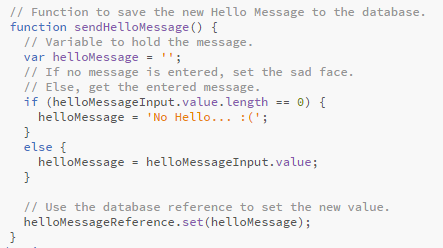
Slijedi funkcija koja će spremiti novu poruku u bazu, a pokreće se pritiskom na HTML gumb 'Send'.

Čitav HTML i JavaScript kod može se vidjeti na stranici: https://github.com/cicnavi/cicnavi.github.io/blob/master/index.html.
Unos poruke na mrežnoj stranici sada izgleda ovako (GIF):

Prilagođena domena
Servis GitHub Pages omogućuje korištenje vlastite, prilagođene domene koja će pokazivati na mrežnu stranicu koja se nalazi na servisu GitHub Pages. Upute o tome nalaze se na stranici: https://help.github.com/articles/quick-start-setting-up-a-custom-domain/.
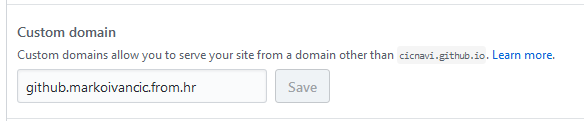
Prva stvar koju ćemo napraviti jest otići ćemo u postavke (engl. Settings) repozitorija GitHub i pronaći opciju 'Custom domain'. Tu ćemo unijeti adresu koju želimo koristiti. U našem slučaju koristit ćemo mogućnost registriranja besplatne „from.hr“ domene, a adresa će na kraju glasiti 'github.markoivancic.from.hr'. Nju ćemo odmah unijeti u postavke repozitorija.

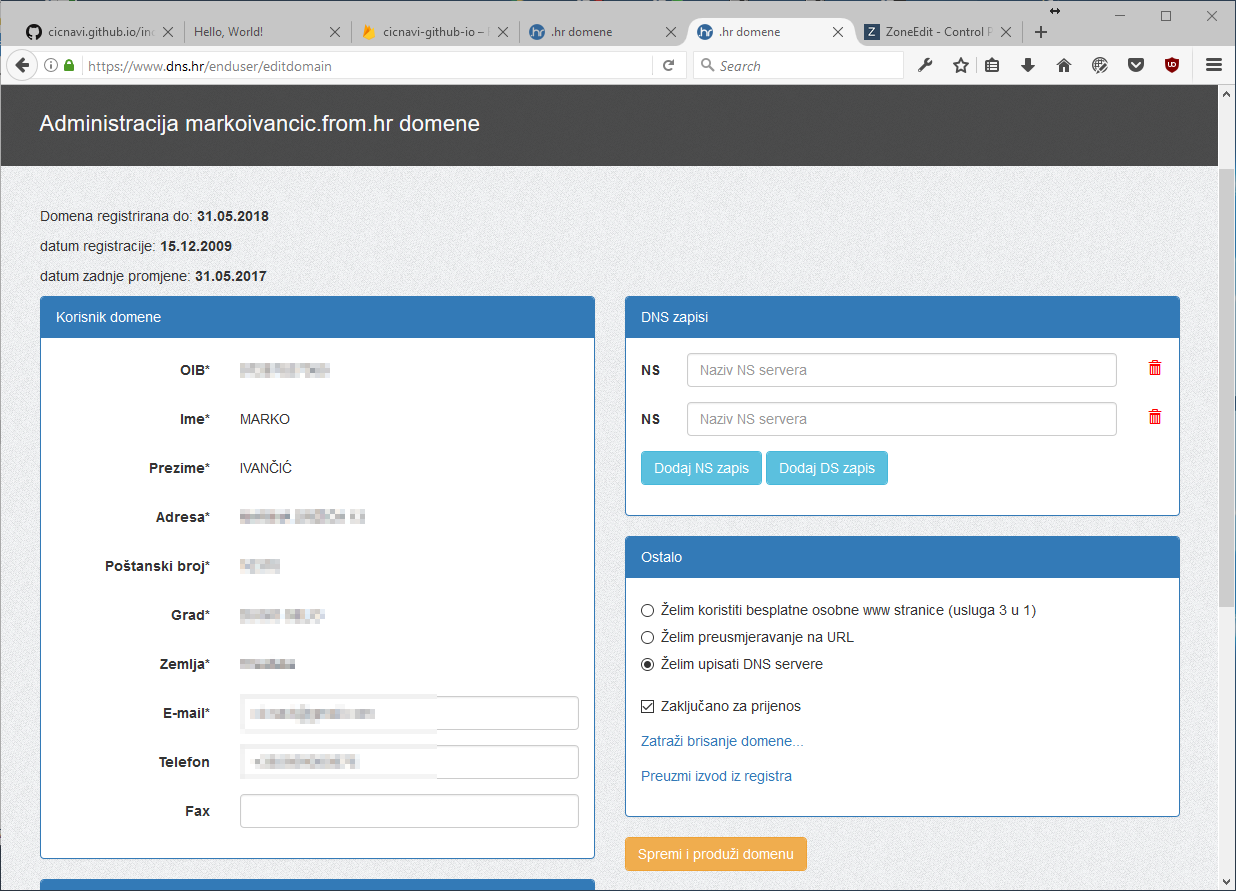
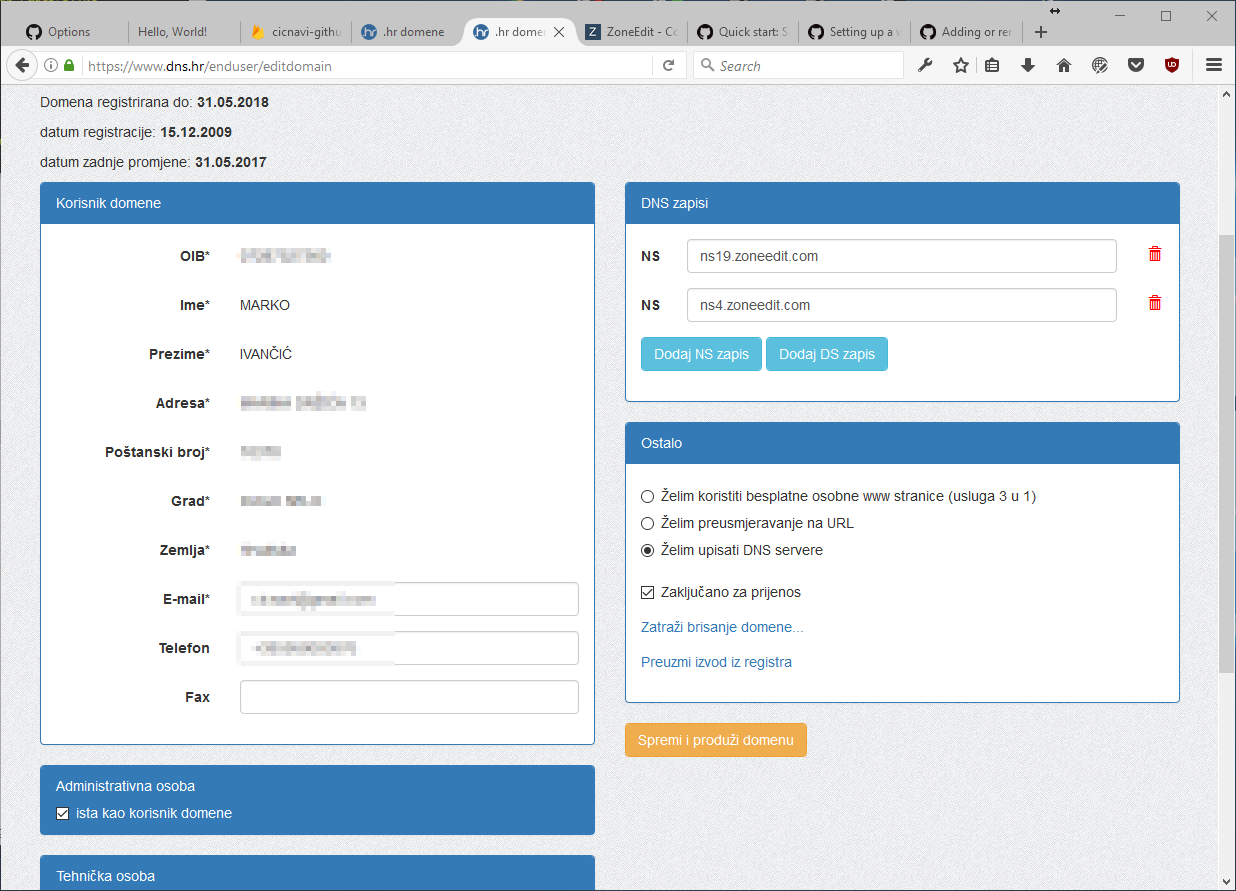
Pravo na besplatnu „from.hr“ domenu imaju svi građani RH. Registracija besplatne domene može se napraviti na stranici: https://dns.hr/portal/register/free-fromhr/. Na toj stranici smo, u našem slučaju, registrirali besplatnu domenu markoivancic.from.hr. Nakon registracije imamo tri opcije koje možemo koristiti: besplatne osobne www stranice, preusmjeravanje na URL i upis DNS servera.

Mi ćemo koristiti zadnju opciju. Za to nam treba DNS poslužitelj na kojem ćemo moći upravljati našom domenom. Za upravljanje domenama možemo koristiti neki besplatni servis za upravljanje domenama. U našem slučaju koristit ćemo https://www.zoneedit.com/. Prije korištenja potrebno je napraviti korisnički račun.
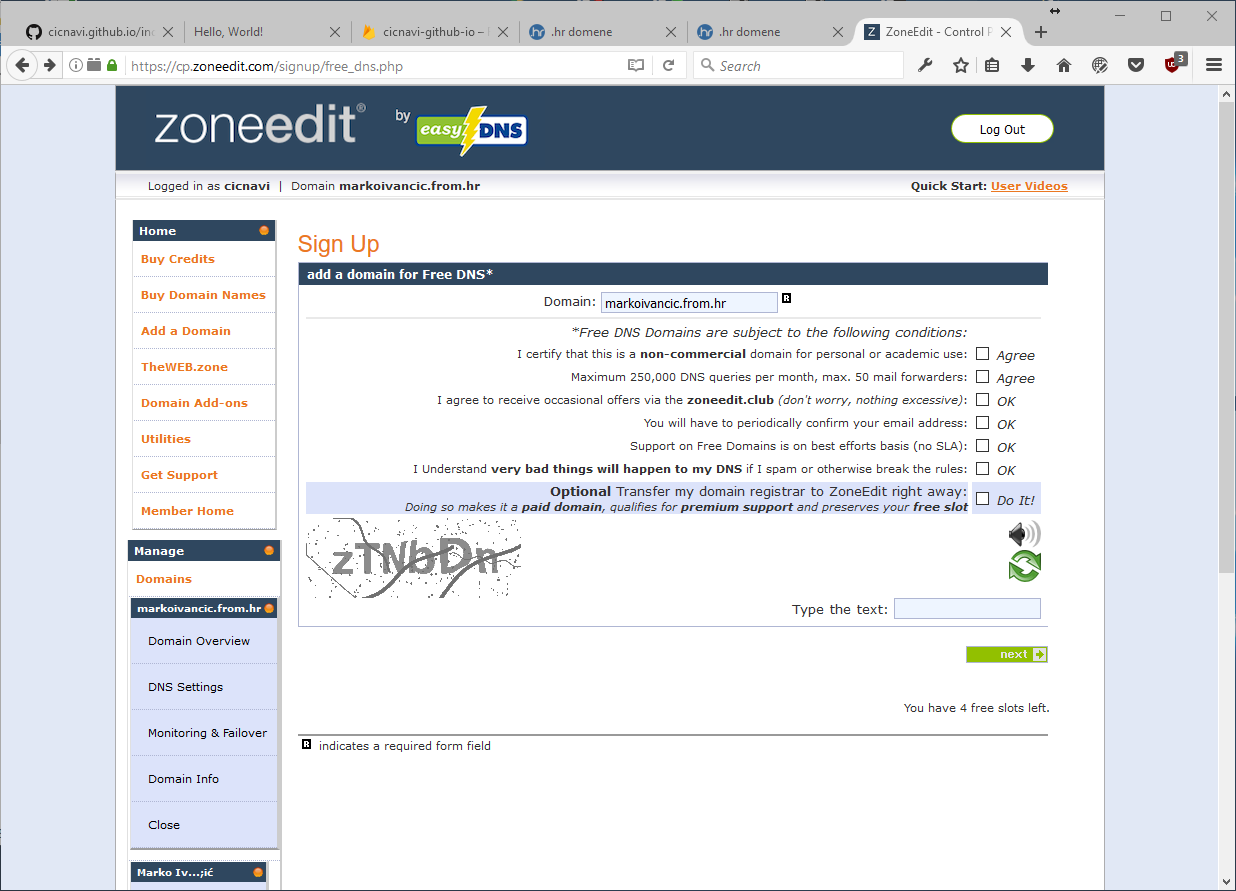
Na stranici https://cp.zoneedit.com/signup/free_dns.php imamo mogućnost dodavanja domene kojom ćemo moći besplatno upravljati.

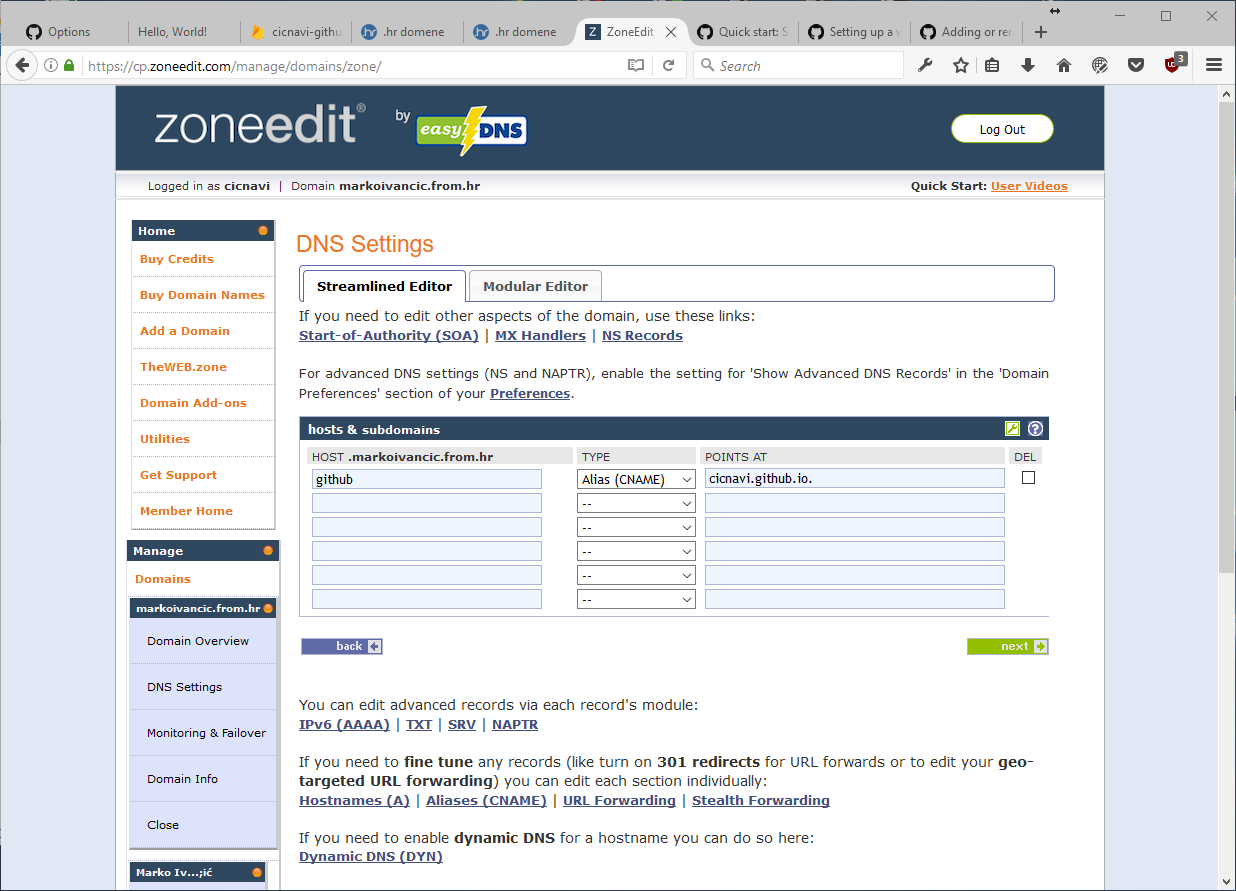
Nakon dodavanja domene moramo otvoriti DNS postavke (engl. DNS Settings). U tim postavkama trebamo dodati CNAME zapis koji će pokazivati na originalnu adresu mrežne stranice, što je u našem slučaju 'cicnavi.github.io'.

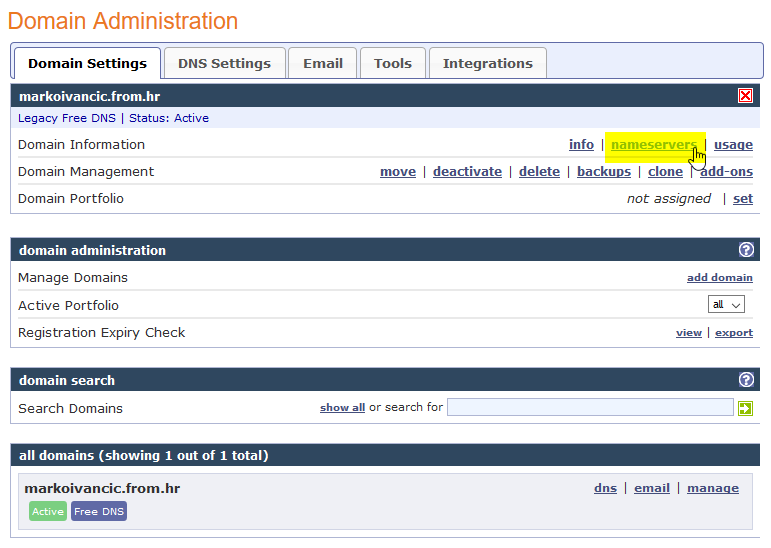
Sada trebamo saznati DNS servere koje ćemo koristiti za našu besplatnu 'from.hr' domenu. Njih možemo saznati na 'Domain overview' > 'nameserves'.

U našem slučaju to su serveri:
- ns19.zoneedit.com
- ns4.zoneedit.com.
Njih ćemo unijeti na portalu za uređivanje besplatne 'from.hr' domene:

Nakon unosa svih postavki potrebno je neko vrijeme dok se ne propagiraju. To obično traje nekoliko sati, ali u nekim slučajevima može potrajati i do dva dana. Nakon što se DNS postavke propagiraju, naša mrežna stranica će biti dostupna preko prilagođene adrese 'github.markoivancic.from.hr'.
Ograničenja
Servis GitHub.com nudi besplatnu mogućnost stvaranja i posluživanja Git repozitorija, ali samo ako su repozitoriji javni (engl. public). Privatni repozitoriji se plaćaju.
Servis GitHub Pages ima sljedeća ograničenja:
- repozitoriji koji služe kao mrežne stranice moraju biti manji od 1 GB
- maksimalna količina prenesenih podataka je 100 GB mjesečno.
Servis Firebase realtime database ima sljedeća ograničenja (za besplatno korištenje):
- maksimalna količina spremljenih podataka u bazi je 1 GB
- maksimalna količina prenesenih podataka je 10 GB mjesečno.